bui.btn Class
绑定按钮跳转
一个页面只需要静态绑定一次,在最外层的ID,找到页面所有要跳转的按钮,获取页面参数请查看 bui.getPageParams
预览地址: demo
方法说明:
load: 页面跳转,支持单个页面跟容器内的多个按钮submit: 提交数据
Constructor
bui.btn
(
-
option
Parameters:
-
optionObject-
idString页面id
-
[handle]String optional监听的按钮
-
[beforeCallback]String optional1.5.4新增, 点击前执行,如果返回fasle, 则不执行跳转或者提交事件
-
Example:
html:
<div id="page">
<div class="bui-btn" href="btn.html">首页</div>
<div class="bui-btn" href="btn.html?id=222">新闻</div>
</div>
js:
var uiBtn = bui.btn({
id:"#page",
handle: ".bui-btn" // 绑定多个样式名 ".bui-btn,.submit"
})
// 所以按钮有href时点击会跳转
uiBtn.load();
Methods
click
(
-
callback
绑定按钮提交数据,提交数据成功以后需要在回调里面关闭进度条
Parameters:
-
callbackFunction提交的回调
Example:
bui.btn("#btn").click(function(e){
//关闭进度条
loading.stop();
});
load
()
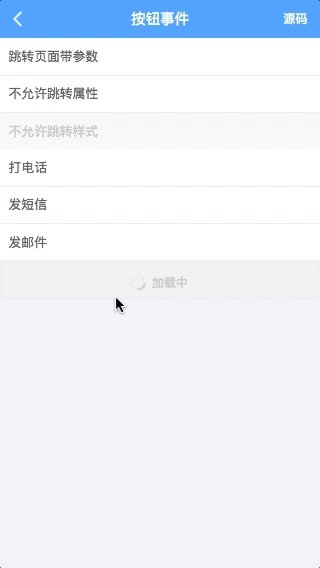
页面跳转,跟 bui.load 的区别在于,通过按钮绑定跳转会增加一层防止快速点击加载2次的问题 注意: 这个默认跳转会阻止默认事件,a, input的checkbox label的for 等等,包在btn元素里面都会失效 页面如何接收参数请查看 bui.getPageParams
Example:
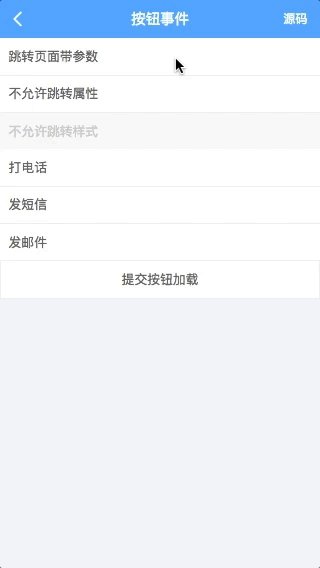
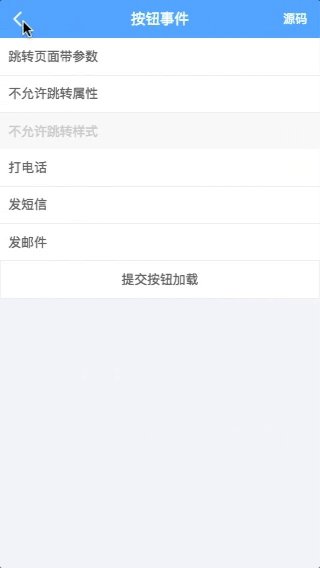
示例: 绑定页面所有有href的按钮的跳转(多页一个页面只需要初始化一次,单页只需要在首页初始化一次)
html:
<div id="page">
<div class="bui-btn" href="btn.html">首页</div>
<div class="bui-btn" href="btn.html?id=123">新闻</div>
</div>
js:
bui.btn({
id:"#page",
handle: ".bui-btn" // 绑定多个 ".bui-btn,.submit,a"
}).load();
off
()
取消事件
Example:
uiBtn.off();
submit
(
-
callback -
param
绑定按钮提交数据,提交数据成功以后需要在回调里面关闭进度条
Parameters:
-
callbackFunction提交的回调
-
paramObjectloading 的参数修改
Example:
bui.btn("#btn").submit(function(loading){
//关闭进度条
loading.stop();
});