bui.dialog Class
对话框
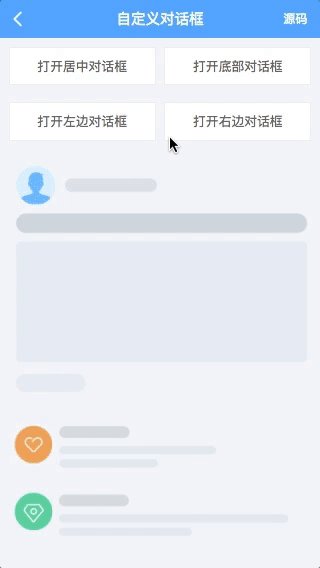
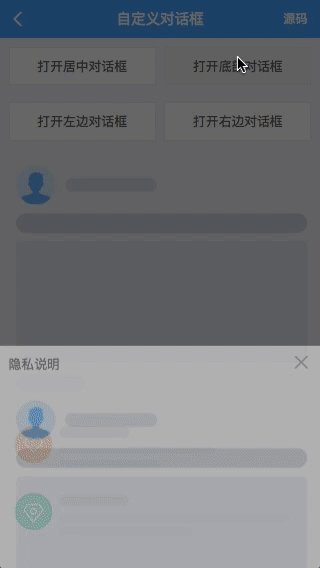
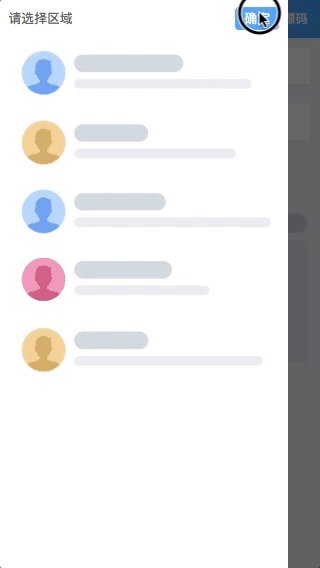
对话框同样是一个只关注交互的一个控件,可以从不同方向弹出,并且支持全屏,交互里面的内容是什么,完全由你定义, 可以是文本,也可以是控件, 完全可以由你定义, 像 提醒框 | 确认框 | 上拉菜单 | 选择列表菜单 | 日期等,都是基于dialog.
注意: 当页面有bui.listview 控件时,侧滑出来的按钮如果要触发弹窗,会导致点击弹窗按钮第一次无效,需要设置弹窗的buttons的样式名为 bui-click
预览地址: demo
方法说明:
isOpen: 是否打开状态open: 打开弹出窗
close: 关闭弹出窗
remove: 移除弹出窗
create: 动态创建弹出窗
option: 获取设置参数
widget: 获取依赖控件
Constructor
bui.dialog
-
option
Parameters:
-
optionObject-
[id]String optionalrender:true 不需要传对话框的id | render:false 为静态绑定, 不传id只是引用,不初始化
-
[uid]String optional1.6.6新增,实例的自定义唯一名字,用于命令式调用
-
[className]String optional增加自定义的对话框样式,防止修改
-
[effect]String optional对话框的打开效果,修改position会有默认的效果, 要修改具体可以查看 bui.toggle 有哪些效果
-
[position]String optional对话框的位置 默认 center | left | right | top | bottom | custom (1.5.6新增,定位通过样式去定义)
-
[width]String optional对话框的宽度, 只在 position:center | left | right 有效
-
[height]String optional对话框的高度, 只在 position:center | top | bottom 有效
-
[fullscreen]Boolean optional全屏显示对话框
-
[style]Object optional1.5.6新增 全屏以后的上下左右距离, 默认: null 不做处理 || { left: "10%", top: "20%"},
-
[useBox]Boolean optional1.5.6新增, 是否使用弹性布局,默认 false | true
-
[scroll]Boolean optionaltrue | false 是否计算最大高度,配合height参数,超出可以滚动
-
[mask]Boolean optional是否显示遮罩,默认 true | false
-
[opacity]Number optional遮罩的透明度, 默认 0.6
-
[zoom]Boolean optional保持比例缩放 默认 false | true
-
[zIndex]Boolean optional1.5.0新增 默认:100 以上,如果是嵌套的dialog,则需要分好层级, mask层级会自动减1
-
[callback]Function optional点击按钮的回调, this 指点击的按钮
-
[onBeforeOpen]Function optional1.5.2新增 打开前触发,return false 则不允许打开
-
[onBeforeClose]Function optional1.5.2新增 关闭前触发,return false 则不允许打开
-
[onBeforeInit]Function optional1.5.1新增 初始化前触发
-
[onInited]Function optional1.5.1新增 初始化以后触发
-
[onMask]Function optional点击遮罩的回调
-
[onClose]Function optional对话框关闭的回调
-
[navbarPosition]Boolean optional1.7.3 导航的定位,默认 bottomright 底部右边 | bottomleft 底部左边| topleft 顶部左边| topright 顶部右边
-
[navbarDirection]Boolean optional1.7.3 导航的排列顺序,默认 y 纵向 |x 横向
-
[showToolbar]Boolean optional1.7.3 显示操作栏 true | false
-
[render]Boolean optional是否动态填充,动态填充以下参数才会有效
-
[dialogid]String optional1.6.2新增 render:true 可以传指定对话框的id
-
[title]String optionalrender:true 对话框的标题才会显示
-
[content]String optionalrender:true 对话框的内容
-
[close]Boolean optionalrender:true 显示关闭文本
-
[closeText]String | Html optionalrender:true 才能把图标改为文本并且可以更改图标
-
[autoClose]Boolean optionaltrue点击按钮会自动关闭,如果false需要手动关闭 调用自身的close()方法
-
buttonsArrayrender:true 底部的按钮 格式为:["确定","取消"] || [{name:"确定",className:"primary-reverse"}]
-
[appendTo]String | Object optionalrender:true 才有效 1.4.3新增 默认:"body",添加到哪里去,主要配合单页使用
-
Example:
html:
//对话框的标准结构
<div id="dialog" class="bui-dialog" style="display:none;">
<div class="bui-dialog-head">对话框标题</div>
<div class="bui-dialog-main">对话框的内容</div>
</div>
js:
var uiDialog = bui.dialog({
id: "#dialog"
});
Item Index
Methods
Methods
close
-
[callback]
关闭对话框
Parameters:
-
[callback]Function optional回调
Example:
uiDialog.close();
create
-
option
动态增加对话框
Parameters:
-
optionObject[参考bui.dialog 的参数]
Example:
// 1.5.0 支持公共参数, 1.4.8 参数需要在create 里面
var dialog = bui.dialog();
// 先创建再打开
var dialogobj = dialog.create({ title:"标题", content:"提醒内容"})
dialogobj.open();
destroy
()
[销毁控件]
Example:
//销毁
uiDialog.destroy();
disableClose
()
禁止关闭
Example:
var status = uiDialog.disableClose();
disableOpen
()
禁止打开
Example:
var status = uiDialog.disableOpen();
enableClose
()
允许关闭
Example:
var status = uiDialog.enableClose();
enableOpen
()
允许打开
Example:
var status = uiDialog.enableOpen();
fullscreen
-
[bool] -
[callback]
全屏
Parameters:
-
[bool]Boolean optional是否全屏
-
[callback]Function optional回调
Example:
// 开启
uiDialog.fullscreen();
// 关闭
uiDialog.fullscreen(false);
hide
-
[callback]
无动画关闭对话框
Parameters:
-
[callback]Function optional回调
Example:
uiDialog.hide();
init
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional参数控件本身
isFullscreen
()
Boolean
是否全屏
Returns:
是否全屏
Example:
// 状态
let status = uiDialog.isFullscreen();
isOpen
()
检测窗口是否打开
Example:
var status = uiDialog.isOpen();
maxmize
()
最大化
Example:
uiDialog.maxmize();
minimize
-
[option]
最小化
Parameters:
-
[option]Object optional-
[title]Number optional自定义缩小后的标题,非必需
-
[needRemove]Boolean optional是否允许移除图标
-
Example:
uiDialog.minimize();
uiDialog.minimize({
title:"自定义标题"
});
modify
-
option] -
[option.width] -
[option.height] -
[option.title] -
[option.conent]
修改一些不需要重新渲染的参数
Parameters:
-
option]Object -
[option.width]String optional宽度
-
[option.height]String optional高度
-
[option.title]String optional头部内容
-
[option.conent]String optional中间滚动内容
Example:
//获取依赖控件
var uiDialogWidget = uiDialog.widget("toggle");
open
-
[callback]
打开对话框
Parameters:
-
[callback]Function optional回调
Example:
uiDialog.open();
option
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数
-
[value]String | number | boolean | function optional设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传
Example:
//获取所有参数
//获取所有参数
var option = uiDialog.option();
//获取某个参数
var id = uiDialog.option( "id" );
//修改一个参数
uiDialog.option( "fullscreen",true );
//修改多个参数
uiDialog.option( {"fullscreen":true} );
remove
()
chainable
移除对话框
Example:
uiDialog.remove();
removebar
()
移除最小化窗口
Example:
uiDialog.removebar();
render
-
[option]
渲染模板内容
Parameters:
-
[option]Object optional-
[id]String optional填充到哪个id下,默认是当前id,可以不用传
-
[content]String optional填充的内容,可以是html
-
Example:
uiDialog.render({
content:"自定义标题"
});
resize
-
[option]
重新设置高度
Parameters:
-
[option]Object optional-
[width]Number optional宽度
-
[height]Number optional高度
-
Example:
revert
()
还原大小
Example:
uiDialog.revert();
scroll
-
[bool] -
[callback]
开启滚动条
Parameters:
-
[bool]Boolean optional是否开启滚动条
-
[callback]Function optional回调
Example:
// 开启
uiDialog.scroll();
// 关闭
uiDialog.scroll(false);
show
-
[callback]
无动画打开对话框
Parameters:
-
[callback]Function optional回调
Example:
uiDialog.show();
toggle
-
[onOpen] -
[onClose]
切换显示, 默认点一次打开,点2次关闭
Parameters:
-
[onOpen]Function optional打开的回调, 非必需
-
[onClose]Function optional关闭的回调, 非必需
Example:
$("#id").click(function(){
// 1. 只做切换
uiDialog.toggle();
// 2. 切换带回调
uiDialog.toggle(function(){
// 打开的回调
},function(){
// 关闭的回调
});
})
top
-
[index]
置顶
Parameters:
-
[index]Number optional设置指定层级
Example:
$("#id").click(function(){
// 1. 只做切换
uiDialog.top();
})
widget
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional依赖 toggle 控件
Example:
//获取依赖控件
var uiDialogWidget = uiDialog.widget("toggle");
Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional事件类型: "open"(打开的窗口时候触发) | "close"(关闭窗口的时候触发)
-
[callback]Function optional绑定的事件, this 为当前点击的菜单
Example:
uiDialog.off("open");
on
为控件绑定事件
Event Payload:
-
[type]String optional事件类型: "open"(打开的窗口时候触发) | "
openafter" "afteropen"(打开的动画结束之后触发) | "close"(关闭窗口的时候触发) -
[callback]Function optional绑定的事件, this 为当前点击的菜单
Example:
uiDialog.on("open",function () {
// 点击的菜单
console.log(this);
});