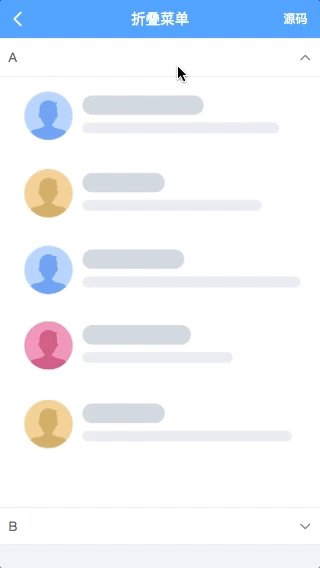
bui.accordion Class
Constructor
bui.accordion
(
-
option
Parameters:
-
optionObject-
idString[控件id]
-
[handle]String optional[点击的区域]
-
[height]Number optional[父层高度,0则自适应]
-
[target]String optional[要显示隐藏的目标]
-
[targetHeight]Number optional[目标自适应高度还是限制高度]
-
[single]Boolean optional[ false(显示多个) || true(一次只折叠一个) ]
-
[callback]Function optional[ 点击按钮的回调 ]
-
Example:
html:
<dl id="accordion">
<dt class="bui-btn">折叠菜单</dt>
<dd>
折叠菜单的内容
</dd>
</dl>js:
// 初始化
var uiAccordion = bui.accordion({
id: "#accordion"
});
// 展开第一个
uiAccordion.showFirst();Item Index
Methods
destroy
(
-
[bool]
[销毁控件]
Parameters:
-
[bool]Boolean optional[ 默认: false 销毁部分 | true 销毁全部 ]
Example:
//销毁
uiAccordion.destroy();disabled
(
chainable
-
[index]
阻止触发
Parameters:
-
[index]Number optional[阻止第几个,从0开始算起]
Example:
uiAccordion.disabled(1);enabled
(
chainable
-
[index]
允许触发
Parameters:
-
[index]Number optional[阻止第几个,从0开始算起]
Example:
uiAccordion.enabled(1);hide
(
chainable
-
[index]
关闭第几个面板 这个需要绑定ID单独显示
Parameters:
-
[index]Number optional[关闭第几个,从0开始算起]
Example:
//显示第几个
uiAccordion.hide(1);hideAll
()
chainable
隐藏所有展开的菜单
Example:
//隐藏第几个
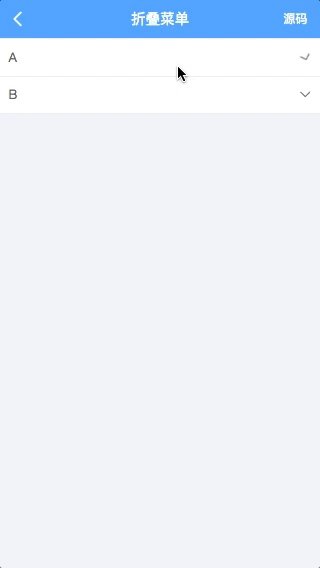
uiAccordion.hideAll();init
(
chainable
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional[参数控件本身]
option
(
chainable
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional[ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数 ]
-
[value]String | number | boolean | function optional[ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传 ]
Example:
//获取所有参数
var option = uiAccordion.option();
//获取某个参数
var id = uiAccordion.option( "id" );
//修改一个参数
uiAccordion.option( "height",200 );
//修改多个参数
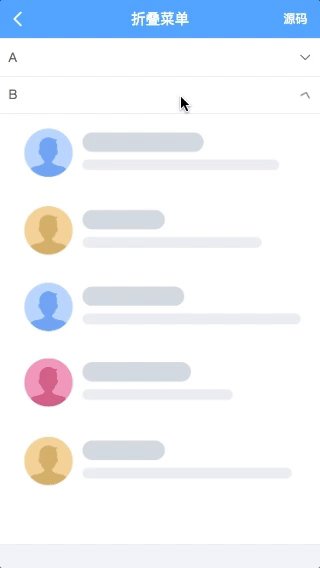
uiAccordion.option( {"height":200} );show
(
chainable
-
[index]
显示第几个面板 这个需要绑定ID单独显示
Parameters:
-
[index]Number optional[显示第几个,从0开始算起]
Example:
//显示第几个
uiAccordion.show(1);showAll
()
chainable
显示所有隐藏的菜单
Example:
//显示第几个
uiAccordion.showAll();showFirst
()
chainable
所有折叠菜单显示第一个
Example:
//显示第几个
uiAccordion.showFirst();widget
(
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional[ 依赖控件名 ]
Example:
//获取依赖控件
var uiAccordionWidget = uiAccordion.widget();Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "show"(显示目标时) | "hide"(隐藏目标时) ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiAccordion.off("show");on
为控件绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "show"(显示目标时) | "hide"(隐藏目标时) ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiAccordion.on("show",function () {
// 点击的菜单
console.log(this);
});