bui.loading Class
Constructor
bui.loading
(
-
[option]
Parameters:
-
[option]Object optional-
appendToString[ appendTo是进度条生成的位置ID,默认在body标签下 ]
-
widthNumber[ 宽度 ]
-
heightNumber[ 高度 ]
-
textString[ 加载的文本 ]
-
autoTriggerBoolean[ 是否自动触发 默认 true | false ]
-
onlyTextBoolean[ 是否只显示文本 ]
-
autoCloseBoolean[ 默认true | false 是否点击自动关闭 ]
-
displayString[ inline ]
-
[timeout]String optional[ since1.3.0 是否开启定时关闭 默认0,大于零则开启定时关闭 ]
-
[zIndex]String optional[ since1.3.0 默认""的时候为110 ]
-
callbackFunction[ 回调 ]
-
Example:
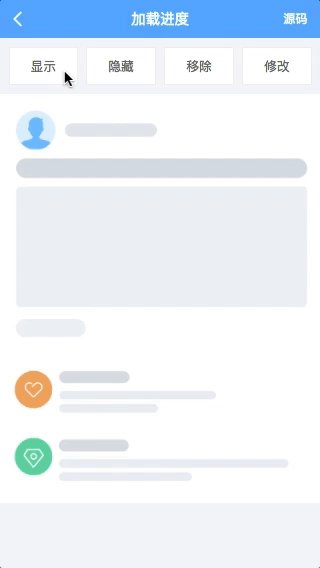
// 效果1:
var uiLoading = bui.loading();
//开启进度条
//uiLoading.show();
//关闭进度条
//uiLoading.hide();
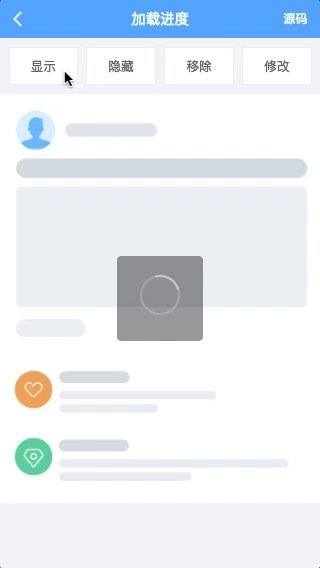
// 效果2:
var uiLoading = bui.loading({
appendTo:"#loading",
display: "block",
width: 30,
height: 30,
opacity: 0,
callback: function (argument) {
console.log("clickloading")
}
});Item Index
Methods
destroy
(
-
[bool]
[销毁控件]
Parameters:
-
[bool]Boolean optional[ 默认: false 销毁部分 | true 销毁全部 ]
Example:
//销毁
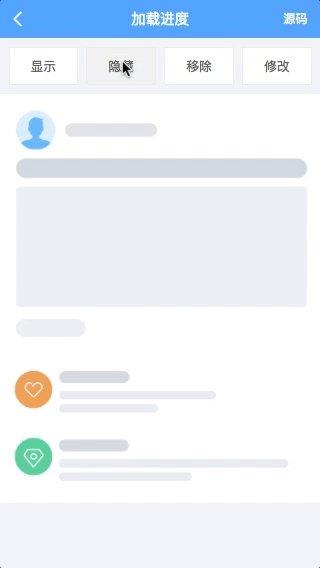
uiLoading.destroy();hide
()
chainable
隐藏loading
Example:
var uiLoading = bui.loading();
uiLoading.hide();hideRing
()
chainable
隐藏圈圈
Example:
var uiLoading = bui.loading();
uiLoading.hideRing();init
(
chainable
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional[参数控件本身]
option
(
chainable
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional[ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数 ]
-
[value]String | number | boolean | function optional[ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传 ]
Example:
//获取所有参数
//获取所有参数
var option = uiLoading.option();
//获取某个参数
var id = uiLoading.option( "appendTo" );
//修改一个参数
uiLoading.option( "autoClose",true );
//修改多个参数
uiLoading.option( {"autoClose":true} );pause
()
chainable
暂停loading
Example:
var uiLoading = bui.loading();
uiLoading.pause();show
()
chainable
显示loading
Example:
var uiLoading = bui.loading();
uiLoading.show();showRing
()
chainable
显示圈圈
Example:
uiLoading.showRing();start
()
chainable
显示loading , 参数参考loading的初始化, 每次都重新创建
Example:
var uiLoading = bui.loading();
uiLoading.start();stop
()
chainable
关闭并移除loading
Example:
var uiLoading = bui.loading();
uiLoading.stop();text
()
chainable
修改文本
Example:
var uiLoading = bui.loading();
uiLoading.text("正在加载");widget
(
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional[ 依赖控件名 mask]
Example:
//获取依赖控件
var uiLoadingWidget = uiLoading.widget();Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "show" | "hide" | "pause" (暂停转圈)| "start" (开始转圈) | "remove" (删除时) ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiLoading.off("show");on
为控件绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "show" | "hide" | "pause" (暂停转圈)| "start" (开始转圈) | "remove" (删除时) ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiLoading.on("show",function () {
// 点击的菜单
console.log(this);
});