bui.swipe Class
Constructor
bui.swipe
-
option
Parameters:
-
optionObject-
idString[控件id]
-
[handle]String optional[触发的区域,配合swipe可以滑动触发 ]
-
[swiperight]String optional[触发右滑的目标 ]
-
[swipeleft]String optional[触发左滑的目标 ]
-
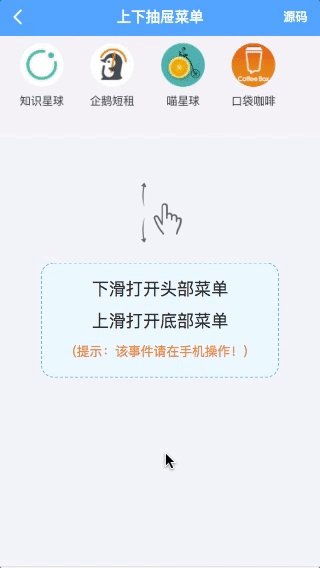
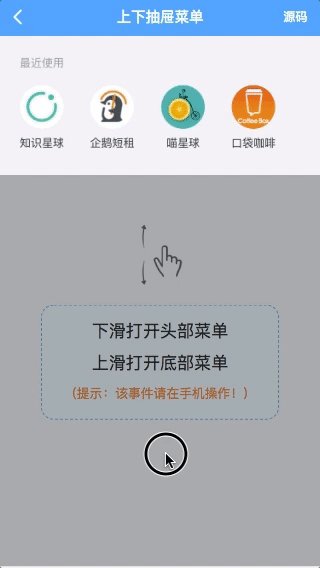
[swipeup]String optional[触发上滑的目标 ]
-
[swipedown]String optional[触发下滑的目标 ]
-
[direction]Number optional[ x | y | xy ]
-
[width]Number optional[ id的宽度, 默认0 即 屏幕宽度 ]
-
[height]Number optional[id的高度, 默认0 即 屏幕高度 ]
-
[movingDistance]Number optional[ handle 移动的距离,默认位移280]
-
[initDistance]Number optional[ handle 初始化的距离,默认0]
-
[alwaysTrigger]Boolean optional[ 1.3.4增加 默认false; 不管滑动的距离有没有达标,总是触发open或者close事件 ]
-
[hasChild]Boolean optional[ swipe下面有多个swipe的时候为true ]
-
[handleMove]Boolean optional[ handle是否需要移动 默认 true | false]
-
[targetMove]Boolean optional[ target是否需要移动 默认 true | false]
-
[zoom]Boolean optional[ 是否缩放 默认 false | true]
-
[distance]Number optional[ 默认80, 拖拽大于distance才会生效,配合delay可以防止slide又有上下其它事件 ]
-
[transition]Number optional[ 默认300, 滑动动画的过渡时长 ]
-
Example:
html:
<div id="sidebarWrap" class="wrap">
<div class="swipeleft">往左滑动出现的内容</div>
<div class="bui-page">滑动区域</div>
</div>
js:
var uiSwipe = bui.swipe({
id: "#sidebarWrap",
handle: ".bui-page",
movingDistance: 200,
direction: "xy",
});Methods
active
()
chainable
获取激活的对象,只有在有多个需要激活的active才会有,正常情况下是null
Example:
var activeUI = uiSwipe.active();
activeUI.close();close
()
chainable
关闭侧滑栏
Example:
//关闭所有侧滑
uiSwipe.close();destroy
-
[bool]
[销毁控件]
Parameters:
-
[bool]Boolean optional[ 默认: false 销毁部分 | true 销毁全部 ]
Example:
//销毁
uiSwipe.destroy();init
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional[参数控件本身]
isActive
()
chainable
是否已经激活
Example:
var isActive = uiSwipe.isActive();lock
()
chainable
不允许滑动
Example:
//锁住滑动
uiSwipe.lock();open
-
option
打开侧滑
Parameters:
-
optionObject-
[target]String optional[打开侧滑的方向, 默认: "swiperight"(在左边的菜单) | "swipeleft"(在右边的菜单) | "swipeup"(在下边的菜单) | "swipedown"(在上边的菜单)]
-
[index]String optional[打开第几个侧滑 ]
-
[transition]String optional[打开是否需要动画, 默认 300 毫秒, 不需要动画则设置为 "none" ]
-
Example:
//显示菜单
uiSwipe.open();
uiSwipe.open({
"target":"swipedown",
"transition": "none"
});unlock
()
chainable
允许滑动
Example:
//可以滑动
uiSwipe.unlock();Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "open" | "close" | "touchstart" | "touchmove" | "touchend" ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiSwipe.off("lock");on
为控件绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "open" | "close" | "touchstart" | "touchmove" | "touchend" ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiSwipe.on("lock",function () {
// 点击的菜单
console.log(this);
});