bui.select Class
Constructor
bui.select
-
option
Parameters:
-
optionObject-
[id]String optional[ select 控件id 静态绑定的ID]
-
[data]Array optional[二级菜单的数据,静态绑定无需传数据,name,value 如果不是这2个字段,可以通过field字段配置.]
-
[name]String optional[显示的文本] -
[value]String optional[文本的值,相当于option的value]
-
-
[trigger]String optional[触发select框的按钮,需要为ID]
-
[triggerChildren]String optional[选中后值的位置]
-
[className]String optional[自定义checkbox的值]
-
[name]String optional[ 1.4.5新增 radio,checkbox 上的name 值, 默认为空,会自动生成]
-
[field]Object optional[1.4.5新增 默认,{name:"name",value:"value"}]
-
[name]String optional[ 数据的文本字段 ] -
[value]String optional[ 数据的值字段 ]
-
-
[title]String optional[弹出层的标题]
-
[placeholder]String optional[等待的脚本]
-
[popup]Boolean optional[ 是否弹出, 为true 下面效果才会有效 ]
-
[height]Number optional[ 默认0]
-
[width]Number optional[ 默认0]
-
[autoClose]Boolean optional[ 默认false | true 点击以后自动关闭 checkbox 需要手动隐藏]
-
[mask]Boolean optional[ true | false 是否显示遮罩]
-
[toggle]Boolean optional[ 1.4.5新增 单选的时候,是否可以点击取消选择, 默认 false ]
-
[fullscreen]Boolean optional[ false | true 是否全屏]
-
[value]String optional[ 1.4.5新增 初始化选中的文本 例如: 单选: "广东", 多选: "广东,广西" ]
-
[effect]String optional[出现的效果,更多参考bui.toggle]
-
[type]String optional[ 选择的类型 radio | checkbox | select ]
-
[direction]String optional[ type出现的位置 left | right | center]
-
[position]String optional[ 显示的位置 top | bottom | center ]
-
[template]String optional[ 1.4.6新增 自定义模板, 返回每行的模板, 如例子2 ]
-
[onChange]Function optional[ 点击checkbox | radio 的回调 ]
-
[buttons]Array optional[ 底部的按钮 格式为:["确定","取消"] || [{name:"确定",className:"primary-reverse"}] ]
-
[callback]Function optional[ 点击确定按钮的回调 ]
-
[callbackHandle]Function optional[ classname 用于定义触发callback, 默认为底部的按钮 .bui-dialog-foot .bui-btn ]
-
[appendTo]String | Object optional[ 1.4.3新增 默认:"body",添加到哪里去,主要配合单页使用 ]
-
Example:
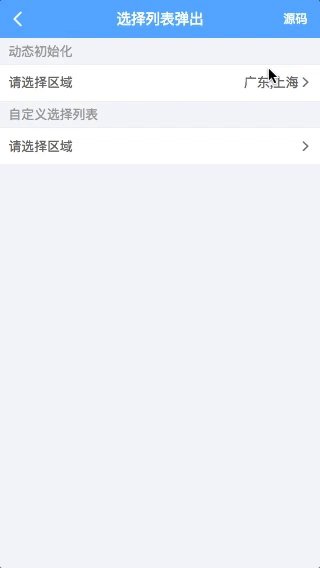
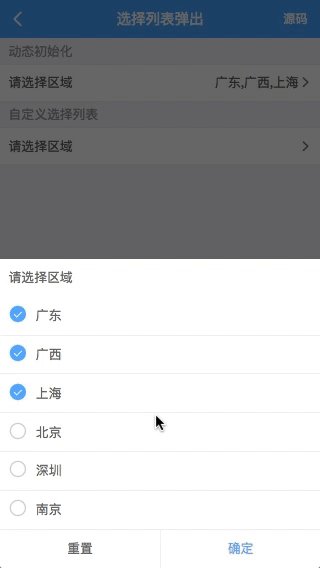
例子1: 动态绑定
html:
<div id="select" class="bui-select">请选择</div>js:
// 动态绑定初始化
var uiSelect = bui.select({
trigger: "#select",
type:"checkbox",
data: [{
"name":"广东",
"value":"11"
},{"name":"广西",
"value":"22"
},{
"name":"上海",
"value":"33"
},{"name":"北京",
"value":"44"
},{
"name":"深圳",
"value":"55"
},{"name":"南京",
"value":"66"
}]
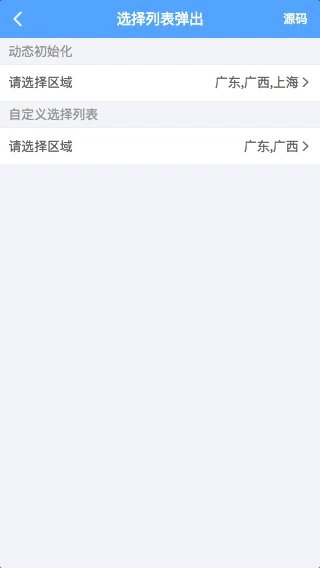
})例子2: 自定义模板
html:
<div id="select" class="bui-select">请选择</div>js:
// 动态绑定初始化
var uiSelect = bui.select({
trigger: "#select",
type:"checkbox",
data: [{
"name":"广东",
"value":"11"
},{"name":"广西",
"value":"22"
},{
"name":"上海",
"value":"33"
},{"name":"北京",
"value":"44"
},{
"name":"深圳",
"value":"55"
},{"name":"南京",
"value":"66"
}],
template: function (data) {
var html = '';
$.each(data,function (i,item) {
html +='<div class="bui-btn bui-btn-line bui-box">';
html +=' <i class="icon-face"></i>';
html +='<div class="span1">'+item.name+'</div>';
html +='<input type="checkbox" name="test" class="bui-choose" value="'+item.value+'" text="'+item.name+'">';
html +='</div>';
})
return html;
}
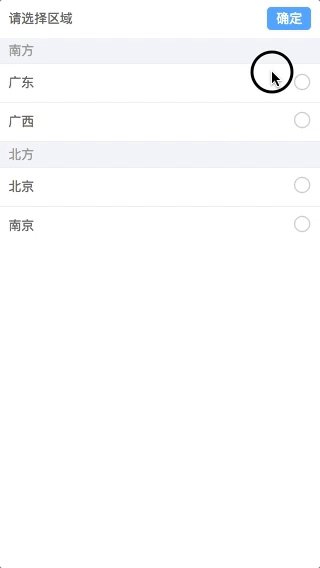
})例子3: 静态绑定--全屏选择列表分组示例
html:
<div id="select" class="bui-select bui-box">
<div class="span1">请选择区域</div>
<i class="icon-listright"></i>
</div>
<!-- select 静态弹出自定义框 放在body层-->
<div id="select-dialog" class="bui-dialog" style="display:none;">
<div class="bui-dialog-head bui-box-align-middle">
<div class="span1">请选择区域</div>
<div id="close" class="bui-btn primary round">确定</div>
</div>
<div class="bui-dialog-main">
<div class="bui-list">
<div class="bui-btn-title">
南方
</div>
<div class="bui-btn bui-btn-line bui-box">
<i class="icon-face"></i>
<div class="span1">广东</div>
<input type="checkbox" class="bui-choose" value="11" text="广东">
</div>
<div class="bui-btn bui-btn-line bui-box">
<i class="icon-face"></i>
<div class="span1">广西</div>
<input type="checkbox" class="bui-choose" value="22" text="广西">
</div>
</div>
</div>
</div>js:
var uiSelect2 = bui.select({
id:"#select-dialog",
trigger:"#select",
type:"checkbox",
effect: "fadeInRight",
position: "left",
fullscreen: true,
buttons: []
});
// 绑定关闭
$("#close").on("click",function (argument) {
uiSelect2.hide();
});Item Index
Methods
Methods
active
-
[index]
默认选中第几个, 支持多个
Parameters:
-
[index]String optional[索引值, 如果是多个,使用逗号分开, 例如: "0,2"]
Example:
//激活选中的checkbox
uiSelect.active(1);destroy
-
[bool]
[销毁控件]
Parameters:
-
[bool]Boolean optional[ 默认: false 销毁部分 | true 销毁全部 ]
Example:
//销毁
uiSelect.destroy();disabled
()
chainable
阻止触发
Example:
//显示第几个
uiSelect.disabled();enabled
()
chainable
允许触发
Example:
//显示第几个
uiSelect.enabled();hide
()
chainable
菜单隐藏
Example:
//显示菜单
uiSelect.hide();init
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional[参数控件本身]
option
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional[ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数 ]
-
[value]String | number | boolean | function optional[ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传 ]
Example:
//获取所有参数
//获取所有参数
var option = uiSelect.option();
//获取某个参数
var id = uiSelect.option( "id" );
//修改一个参数
uiSelect.option( "popup",false );
//修改多个参数
uiSelect.option( {"popup":false} );selectAll
()
全选,多选才能全选
Example:
//设置文本
uiSelect.selectAll();selectNone
()
全不选
Example:
//设置文本
uiSelect.selectNone();show
()
chainable
菜单显示
Example:
//显示菜单
uiSelect.show();text
-
[text]
设置或者获取文本
Parameters:
-
[text]String optional[设置文本]
Example:
//设置文本
uiSelect.text("广东省");unselect
()
反选
Example:
//设置文本
uiSelect.unselect();value
-
[text]
设置或者获取值, 会按二级菜单出现的顺序重新排序
Parameters:
-
[text]String optional[设置的值]
Example:
//设置值
uiSelect.value("10");
// 多选,设置多个值
uiSelect.value("10,12");widget
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional[ 依赖控件名 dialog ]
Example:
//获取依赖控件
var uiSelectWidget = uiSelect.widget();Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "change"(点击选择框改变的时候触发) | "select"(点击选择框的时候触发)| "check"(选中才触发)| "uncheck"(取消选中才触发) | "reset"(全部清0的时候触发) | "show"(如果是popup:true才会有show事件) | "hide"(如果是popup:true才会有hide事件) | ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiSelect.off("show");on
为控件绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "change"(点击选择框改变的时候触发) | "select"(点击选择框的时候触发)| "check"(选中才触发)| "uncheck"(取消选中才触发) | "reset"(全部清0的时候触发) | "show"(如果是popup:true才会有show事件) | "hide"(如果是popup:true才会有hide事件) | ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiSelect.on("show",function () {
// 点击的菜单
console.log(this);
});