bui.actionsheet Class
Constructor
bui.actionsheet
(
-
option
Parameters:
-
optionObject-
buttonsArray[ 有多少个按钮,是一个数组,例如:[{ name:"分享到微博",value:"weibo" }],还可以有className,自定义每个按钮的样式 ]
-
[trigger]String optional[ 触发按钮的id ]
-
[handle]String optional[ 点击上面的按钮 ]
-
[position]String optional[ 位置 bottom || top ]
-
[appendTo]String | Object optional[ 1.4.3新增 默认:"body",添加到哪里去,主要配合单页使用 ]
-
[width]Number optional[ 0 为自适应 ]
-
[mask]Boolean optional[ 是否显示遮罩 ]
-
[opacity]Number optional[ 遮罩的透明度 默认:0.3 ]
-
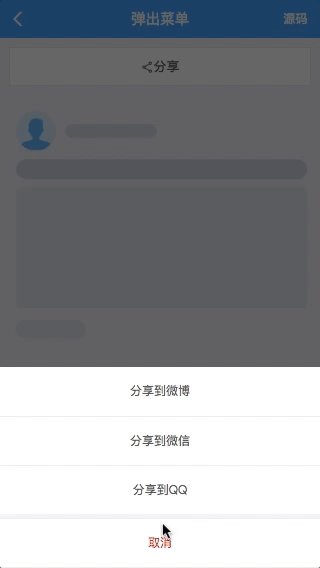
[cancelText]String optional[ 取消的文本, 为空则不显示 ]
-
[callback]Function optional[ 点击按钮的回调 ]
-
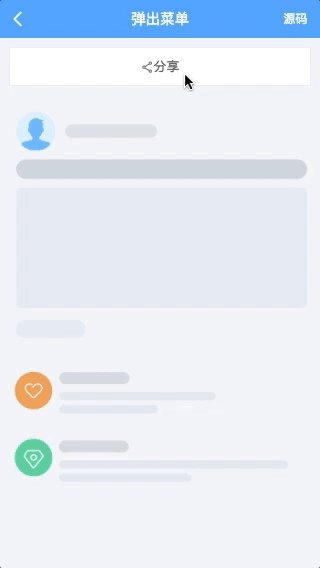
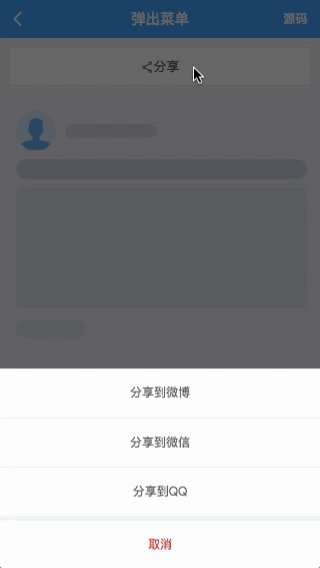
Example:
html:
<div id="btnOpen" class="bui-btn">actionsheet</div>js:
// 初始化
var uiActionsheet = bui.actionsheet({
trigger: "#btnOpen",
buttons: [{ name:"分享到微博",value:"weibo" },{ name:"分享到微信",value:"weixin" }],
callback: function (e,ui) {
var val = $(this).attr("value");
console.log(val);
if( val == "cancel"){
ui.hide();
}
}
})Methods
destroy
(
-
[bool]
[销毁控件]
Parameters:
-
[bool]Boolean optional[ 默认: false 销毁部分 | true 销毁全部 ]
Example:
//销毁
uiActionsheet.destroy();disabled
()
chainable
阻止触发
Example:
uiActionsheet.disabled();enabled
()
chainable
允许触发
Example:
uiActionsheet.enabled();hide
()
隐藏菜单
Example:
//隐藏菜单
uiActionsheet.hide();init
(
chainable
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional[参数控件本身]
option
(
chainable
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional[ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数 ]
-
[value]String | number | boolean | function optional[ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传 ]
Example:
//获取所有参数
var option = uiActionsheet.option();
//获取某个参数
var id = uiActionsheet.option( "trigger" );
//修改一个参数
uiActionsheet.option( "width",200 );
//修改多个参数
uiActionsheet.option( {"width":200} );show
()
显示菜单
Example:
//显示菜单
uiActionsheet.show();widget
(
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional[ 依赖控件名 ]
Example:
//获取依赖控件
var uiActionsheetWidget = uiActionsheet.widget();Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "show"(显示菜单时) | "hide"(隐藏菜单时) ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiActionsheet.off("show");on
为控件绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "show"(显示菜单时) | "hide"(隐藏菜单时) ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiActionsheet.on("show",function () {
// 点击的菜单
console.log(this);
});