bui.slide Class
Constructor
bui.slide
-
option
Parameters:
-
optionObject-
idString[控件id]
-
[menu]String optional[ 默认".bui-slide-head ul" (循环元素的父级), 如果控制菜单要独立,可以使用id选择器]
-
[children]String optional[ 默认".bui-slide-main ul" (循环元素的父级), 如果控制内容要独立,可以使用id选择器, slide嵌套必须使用id ]
-
[stopHandle]String optional[ 1.4.2新增,样式名,默认为空,支持多个样式名,以逗号间隔. 当这个值等于slide里面的某个样式,不触发滑动,一般用于事件冲突,比方 input[type=range] 无法滑动的时候 ]
-
[width]Number optional[0 为默认屏幕宽度]
-
[height]Number optional[0 为默认屏幕高度,会计算剩余的高度]
-
[index]Number optional[ 默认:0 ,第一次加载第几个 ]
-
[direction]String optional[ 水平滑动还是纵向滑动 默认: x | y ]
-
[alignClassName]String optional[ since 1.3.4 默认是"",全屏默认是:"bui-box-center", 每个li的盒子对齐样式名,主要用于全屏时的内容对齐,自带几种对齐方式 左:bui-box-align-left 水平中:bui-box-align-right 右:bui-box-align-center 上:bui-box-align-top 垂直中:bui-box-align-middle 下:bui-box-align-bottom ]
-
[swipe]Boolean optional[ 是否允许侧滑,默认允许 true | false ]
-
[animate]Boolean optional[ 点击菜单跳转到某个位置是否采用动画 默认: true | false ]
-
[scroll]Boolean optional[ 是否允许垂直滚动 false | true , 如果单独需要滚动 可以给滑动的li的属性加上 data-scroll=true ]
-
[fullscreen]Boolean optional[ 是否全屏 默认:false | true ]
-
[autopage]Boolean optional[ 是否自动分页 默认:false | true; true时自动生成 bui-slide-head结构 ]
-
[autoplay]Boolean optional[ 是否自动播放 默认:false | true ]
-
[autoheight]Boolean optional[ 1.4.3新增, 自动高度,由内容撑开 默认:false | true ]
-
[zoom]Boolean optional[ 保持比例缩放 默认 true | false]
-
[transition]Number optional[ transform效果持续时间 ]
-
[interval]Number optional[ 自动运行间隔 ]
-
[visibleNum]Number optional[ 1.4.5新增, 可视个数,默认为1 ]
-
[scrollNum]Number optional[ 1.4.5新增, 一次滚动个数,默认为1 ]
-
[bufferEffect]Boolean optional[ 1.3.0 新增的参数, 在第1页跟最后1页是否还可以继续拖动, 默认不允许: false | true ]
-
[distance]Number optional[ 默认80, 拖拽大于distance才会生效,配合delay可以防止slide又有上下其它事件 ]
-
[callback]Function optional[ 点击的回调 1.3.0 以后不再推荐,自行绑定就可 ]
-
[autoload]Boolean optional[ 1.4新增 默认: false | true 远程加载菜单按钮上的 href 地址, 如果点击的按钮有disabled属性或者样式,则不跳转]
-
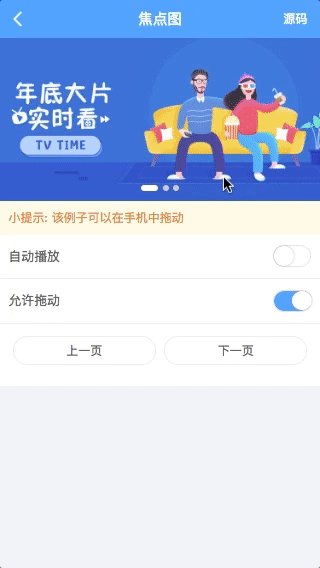
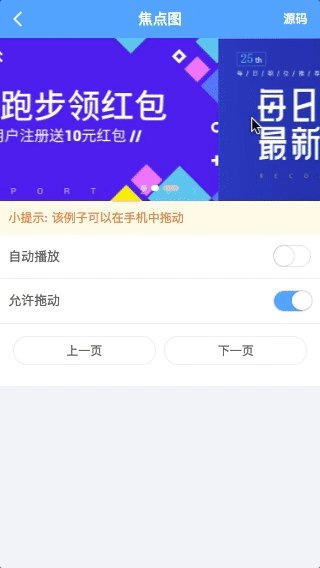
Example:
html:
<div id="slide" class="bui-slide">
<div id="slidemain" class="bui-slide-main">
<ul>
<li>
<img src="../images/slideshow.png" alt="">
<div class="bui-slide-title">我是图片标题1</div>
</li>
</ul>
</div>
<div class="bui-slide-head">
<ul >
<li>1</li>
</ul>
</div>
</div>js:
// 初始化
var uiSlide = new bui.slide({
id:"#slide",
height:160
})Item Index
Methods
destroy
-
[bool]
[销毁控件]
Parameters:
-
[bool]Boolean optional[ 默认: false 销毁部分 | true 销毁全部 ]
Example:
//销毁
uiSlide.destroy();index
()
chainable
当前索引
Example:
var index = uiSlide.index();init
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional[参数控件本身]
load
-
[option]
Parameters:
-
[option]Object optional[ 页面跳转的地址 ]
-
urlString[ 页面跳转的地址 ]
-
[id]Object optional[ 页面结果加载到的地方,可选,默认是下一个 ]
-
[preload]Boolean optional[ 预加载,默认: false 自动跳转到加载的页面 | true, 则不跳转 ]
-
[success]Function optional[ 成功回调 ]
-
[fail]Function optional[ 失败回调 ]
-
Example:
uiTab.load({
url: "bui.slide_tab_router_page1.html"
})lock
()
chainable
不允许拖拽
Example:
uiSlide.lock();next
()
chainable
下一个
Example:
uiSlide.next();option
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional[ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数 ]
-
[value]String | number | boolean | function optional[ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传 ]
Example:
//获取所有参数
//获取所有参数
var option = uiSlide.option();
//获取某个参数
var id = uiSlide.option( "id" );
//修改一个参数
uiSlide.option( "autoplay",false );
//修改多个参数
uiSlide.option( {"autoplay":false} );prev
()
chainable
上一个
Example:
uiSlide.prev();start
-
time
自动播放
Parameters:
-
timeNumber[重新设置循环时间]
Example:
//自动播放
uiSlide.start();stop
()
chainable
停止自动播放
Example:
//自动播放
uiSlide.stop();to
-
index -
[transition]
跳到第几个
Parameters:
-
indexNumber[索引,从0开始]
-
[transition]String optional[ "all 300ms"(不传则默认) | "none"(不要动画) | "all 300ms ease-out" (可以加上缓冲效果)]
Example:
//跳到第2个
uiSlide.to(1);unlock
()
chainable
允许拖拽
Example:
uiSlide.unlock();widget
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional[ 依赖控件名 ]
Example:
//获取依赖控件
var uiSlideWidget = uiSlide.widget();Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "play"(播放的时候触发) |"stop"(停止的时候触发) |"first"(在第一个往左边操作的时候触发) | "last"(在最后一个往右边操作的时候触发) | "to"(每次跳转后触发,除了第1次不触发) | "load"(自动加载远程页面 1.4) ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiSlide.off("lock");on
为控件绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "play"(播放的时候触发) |"stop"(停止的时候触发) |"first"(在第一个往左边操作的时候触发) | "last"(在最后一个往右边操作的时候触发) | "to"(每次跳转后触发,除了第1次不触发) | "load"(自动加载远程页面 1.4) ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiSlide.on("lock",function () {
// 点击的菜单
console.log(this);
});