bui.dialog Class
对话框
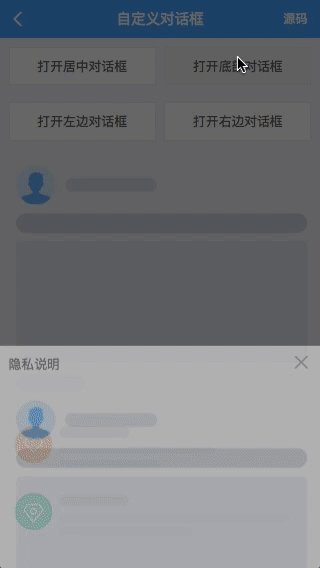
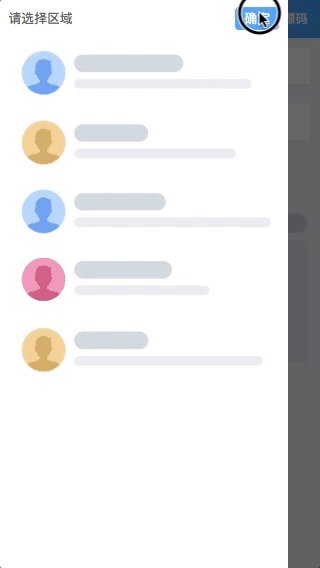
对话框同样是一个只关注交互的一个控件,可以从不同方向弹出,并且支持全屏,交互里面的内容是什么,完全由你定义, 可以是文本,也可以是控件, 完全可以由你定义, 像 提醒框 | 确认框 | 上拉菜单 | 选择列表菜单 | 日期等,都是基于dialog.
注意: 当页面有bui.listview 控件时,侧滑出来的按钮如果要触发弹窗,会导致点击弹窗按钮第一次无效,需要设置弹窗的buttons的样式名为 bui-click
预览地址: demo
方法说明:
isOpen: 是否打开状态open: 打开弹出窗
close: 关闭弹出窗
remove: 移除弹出窗
create: 动态创建弹出窗
option: 获取设置参数
widget: 获取依赖控件
Constructor
bui.dialog
-
option
Parameters:
-
optionObject-
[id]String optional[ render:true 不需要传对话框的id | render:false 为静态绑定, 不传id只是引用,不初始化]
-
[className]String optional[ 增加自定义的对话框样式,防止修改 ]
-
[effect]String optional[对话框的打开效果,修改position会有默认的效果, 要修改具体可以查看 bui.toggle 有哪些效果]
-
[position]String optional[ 对话框的位置 默认 center | left | right | top | bottom ]
-
[width]String optional[ 对话框的宽度, 只在 position:center | left | right 有效 ]
-
[height]String optional[ 对话框的高度, 只在 position:center | top | bottom 有效 ]
-
[fullscreen]Boolean optional[ 全屏显示对话框 ]
-
[scroll]Boolean optional[ true | false 是否计算最大高度,配合height参数,超出可以滚动 ]
-
[mask]Boolean optional[是否显示遮罩]
-
[opacity]Number optional[ 遮罩的透明度 ]
-
[zoom]Boolean optional[ 保持比例缩放 默认 false | true ]
-
[callback]Function optional[ 点击按钮的回调, this 指点击的按钮 ]
-
[onMask]Function optional[ 点击遮罩的回调 ]
-
[onClose]Function optional[ 对话框关闭的回调 ]
-
[render]Boolean optional[ 是否动态填充,动态填充以下参数才会有效 ]
-
[title]String optional[ render:true 对话框的标题才会显示 ]
-
[content]String optional[ render:true 对话框的内容]
-
[close]Boolean optional[ render:true 显示关闭文本 ]
-
[closeText]String | Html optional[ render:true 才能把图标改为文本并且可以更改图标 ]
-
[autoClose]Boolean optional[ true点击按钮会自动关闭,如果false需要手动关闭 调用自身的close()方法]
-
[buttons]Array optional[ render:true 底部的按钮 格式为:["确定","取消"] || [{name:"确定",className:"primary-reverse"}] ]
-
[appendTo]String | Object optional[ 1.4.3新增 默认:"body",添加到哪里去,主要配合单页使用 ]
-
Example:
html:
//对话框的标准结构
<div id="dialog" class="bui-dialog" style="display:none;">
<div class="bui-dialog-head">对话框标题</div>
<div class="bui-dialog-main">对话框的内容</div>
</div>js:
var uiDialog = bui.dialog({
id: "#dialog"
});Methods
close
-
[callback]
关闭对话框
Parameters:
-
[callback]Function optional[回调]
Example:
uiDialog.close();create
-
option
动态增加对话框
Parameters:
-
optionObject[参考bui.dialog 的参数]
Example:
uiDialog.create({ content:"提醒内容", title:"标题"}).open();destroy
-
[bool]
[销毁控件]
Parameters:
-
[bool]Boolean optional[ 默认: false 销毁部分 | true 销毁全部 ]
Example:
//销毁
uiDialog.destroy();init
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional[参数控件本身]
isOpen
()
检测窗口是否打开
Example:
var status = uiDialog.isOpen();open
-
[callback]
打开对话框
Parameters:
-
[callback]Function optional[回调]
Example:
uiDialog.open();option
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional[ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数 ]
-
[value]String | number | boolean | function optional[ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传 ]
Example:
//获取所有参数
//获取所有参数
var option = uiDialog.option();
//获取某个参数
var id = uiDialog.option( "id" );
//修改一个参数
uiDialog.option( "fullscreen",true );
//修改多个参数
uiDialog.option( {"fullscreen":true} );remove
()
chainable
移除对话框
Example:
uiDialog.remove();widget
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional[ 依赖 toggle 控件]
Example:
//获取依赖控件
var uiDialogWidget = uiDialog.widget("toggle");Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "open"(打开的窗口时候触发) | "close"(关闭窗口的时候触发) ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiDialog.off("open");on
为控件绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "open"(打开的窗口时候触发) | "openafter"(完全打开之后触发) | "close"(关闭窗口的时候触发) ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiDialog.on("open",function () {
// 点击的菜单
console.log(this);
});