bui.mask Class
Constructor
bui.mask
(
-
[option]
Parameters:
-
[option]Object optional-
appendToString[ 遮罩生成的位置,默认在body标签下 ]
-
opacityNumber[ 透明度,小数点 ]
-
autoTriggerBoolean[ 是否自动触发 默认 true | false ]
-
backgroundString[ 背景颜色 ]
-
callbackFunction[ 回调 ]
-
Example:
方法1:
// 遮罩初始化
var uiMask = bui.mask();
// 调用 show 方法
uiMask.show();Methods
destroy
(
-
[bool]
[销毁控件]
Parameters:
-
[bool]Boolean optional[ 默认: false 销毁部分 | true 销毁全部 ]
Example:
//销毁
uiMask.destroy();hide
()
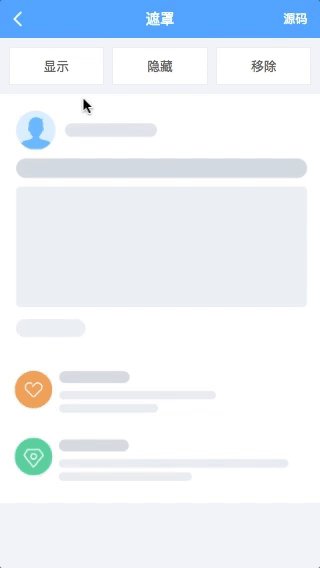
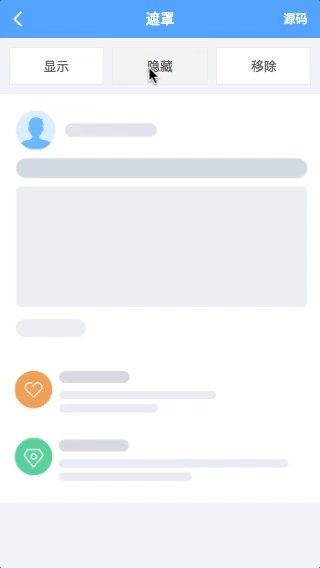
隐藏遮罩
Example:
var uiMask = bui.mask();
uiMask.hide();init
(
chainable
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional[参数控件本身]
isShow
()
遮罩是否显示
Example:
var uiMask = bui.mask(),
isShow = uiMask.isShow();option
(
chainable
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional[ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数 ]
-
[value]String | number | boolean | function optional[ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传 ]
Example:
//获取所有参数
//获取所有参数
var option = uiMask.option();
//获取某个参数
var id = uiMask.option( "appendTo" );
//修改一个参数
uiMask.option( "opacity",0.5 );
//修改多个参数
uiMask.option( {"opacity":0.5} );remove
()
chainable
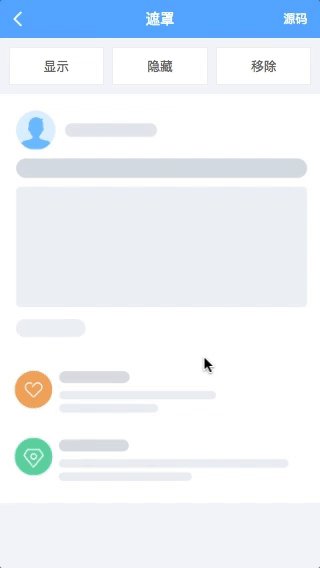
遮罩移除方法
Example:
var uiMask = bui.mask();
uiMask.remove();show
()
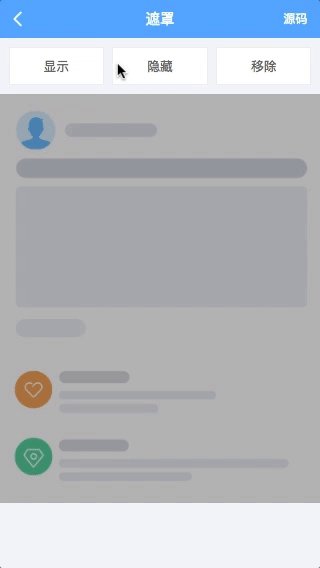
显示遮罩
Example:
var uiMask = bui.mask();
uiMask.show();widget
(
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional[ 依赖控件名 ]
Example:
//获取依赖控件
var uiMaskWidget = uiMask.widget();Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "show" | "hide" ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiMask.off("show");on
为控件绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "show" | "hide" ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiMask.on("show",function () {
// 点击的菜单
console.log(this);
});