bui.confirm Class
Constructor
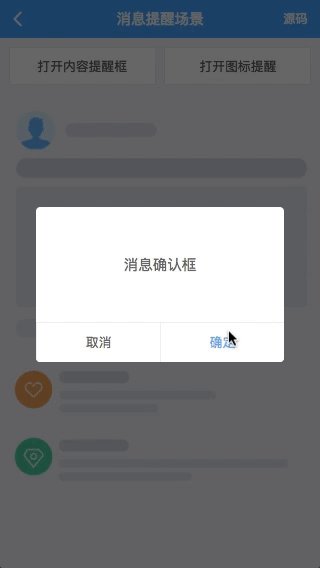
bui.confirm
(
-
text -
[callback]
Parameters:
-
textString[提醒的文本 ]
-
[callback]Function optional[点击回调 this 指点击的按钮]
Example:
方法1, 确认提醒:
bui.confirm("提醒内容",function(ui){
// this 为底部按钮
var text = $(this).text();
if( text == "确定" ){
//do something
}
ui.close();
});方法2 可以修改更多参数:
bui.confirm({
content:"确定会删除信息,不可还原",
title:"修改了标题",
buttons:["取消","确定"],
callback:function(){
var text = $(this).text();
if( text == "确定"){
// do something
}
console.log(this);
}
})Methods
close
(
chainable
-
[callback]
关闭对话框
Parameters:
-
[callback]Function optional[回调]
Example:
uiDialog.close();create
(
chainable
-
option
动态增加对话框
Parameters:
-
optionObject[参考bui.dialog 的参数]
Example:
uiDialog.create({ content:"提醒内容", title:"标题"}).open();destroy
(
-
[bool]
[销毁控件]
Parameters:
-
[bool]Boolean optional[ 默认: false 销毁部分 | true 销毁全部 ]
Example:
//销毁
uiDialog.destroy();init
(
chainable
-
[option]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option]Object optional[参数控件本身]
isOpen
()
检测窗口是否打开
Example:
var status = uiDialog.isOpen();open
(
chainable
-
[callback]
打开对话框
Parameters:
-
[callback]Function optional[回调]
Example:
uiDialog.open();option
(
chainable
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional[ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数 ]
-
[value]String | number | boolean | function optional[ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传 ]
Example:
//获取所有参数
//获取所有参数
var option = uiDialog.option();
//获取某个参数
var id = uiDialog.option( "id" );
//修改一个参数
uiDialog.option( "fullscreen",true );
//修改多个参数
uiDialog.option( {"fullscreen":true} );remove
()
chainable
移除对话框
Example:
uiDialog.remove();widget
(
-
[name]
获取依赖的控件
Parameters:
-
[name]String optional[ 依赖 toggle 控件]
Example:
//获取依赖控件
var uiDialogWidget = uiDialog.widget("toggle");Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "open"(打开的窗口时候触发) | "close"(关闭窗口的时候触发) ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiDialog.off("open");on
为控件绑定事件
Event Payload:
-
[type]String optional[ 事件类型: "open"(打开的窗口时候触发) | "openafter"(完全打开之后触发) | "close"(关闭窗口的时候触发) ]
-
[callback]Function optional[ 绑定的事件, this 为当前点击的菜单 ]
Example:
uiDialog.on("open",function () {
// 点击的菜单
console.log(this);
});