bui.router Class
BUI 单页路由器
开启单页路由以后, 同样可以使用 bui.back (页面后退) , bui.load (页面跳转) , bui.getPageParams (获取对应的参数), 保持跟多页的开发方式一致有利于后面单页满足不了需求的时候进行切换.
路由依赖于 bui.loader, 具体查看模块的API.
路由默认已经初始化了一个main模块, 通过loader.map 可以修改首页的路径,一般无需修改
预览地址: demo
功能点:
1. 页面跳转,支持模块跳转或者html跳转,支持动画 load
2. 指定后退几层,并且可以执行回调 back
3. 页面刷新,后退刷新 refresh
4. 页面替换 replace
5. 局部加载 loadPart
6. 页面传参,配合load,获取参数 getPageParams
7. 局部传参,配合loadPart,获取参数 getPartParams
8. 检测当前页面是否已经加载一次 isLoad
9. 返回当前页面Dom对象 currentPage
10. 返回当前模块对象 currentModule
11. 预加载模板 preload
12. 修改切换效果
Constructor
bui.router
-
[option]
Parameters:
-
[option]Object optional-
idString[路由初始化的id]
-
[progress]Boolean optional[默认: false 关闭 | true 开启, 页面跳转是否开启进度条]
-
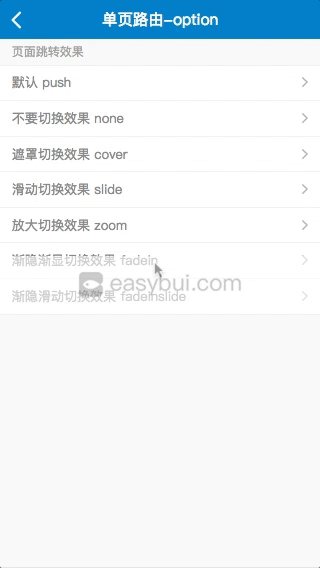
[effect]String optional[默认: push | slide | cover | zoom | fadein | fadeinslide | none ]
-
[indexModule]Object optional[ 1.4.3新增, 首页地址配置, 默认: { moduleName: "main",template: "pages/main/main.html", script: "pages/main/main.js" } ]
-
[height]Number optional[1.4.7新增 默认: 0 ]
-
[cache]Boolean optional[默认: true ,缓存模板,下次再进入不会继续请求,速度会快一些 ]
-
[reloadCache]Boolean optional[1.4.1新增 默认: false , 刷新是否加载之前的路由页面, 不加载 false | 加载 true, 为true时有缓存不利于调试,建议部署的时候再开启 ]
-
[syncHistory]Boolean optional[默认: true ,同步浏览器历史记录,这样可以兼容手机的后退按键,为false则页面地址不会,例如:appcan平台,使用打包以后没有历史记录,所以需要设置false ]
-
[firstAnimate]Boolean optional[1.4.2默认: false 等数据加载结束再切换,本地打包速度较快 | true 先执行页面切换,再执行页面加载,这样切换速度较快,但页面会先空白,webapp受网络影响,建议开启,并且开启进度条 ]
-
Example:
html:
js: // 把路由实例化给 window.router window.router = bui.router();
bui.ready(function(){ // 路由初始化 router.init({ id: "#bui-router" }) })
Item Index
Methods
Methods
$
()
Object
单页里面的选择器,只选择当前页面的元素
Returns:
[$对象]
Example:
// 比方当前页的事件绑定
router.$("#id").on("click",function (argument) {
})
// 比方第三方vue所在的页面需要重复加载
var vue = new Vue({
el: router.$("#id")[0]
})back
-
[option]
页面返回,支持回调,跟返回多层
Parameters:
-
[option]Object optional-
[index]Number optional[默认:-1, 后退1层 ,负数,如果后退的层级大于历史记录,则退回到首页]
-
[name]Number optional[ 1.4.1新增 指定模块名称,该模块如果未存在,则后退一层]
-
[callback]Function optional[后退以后执行回调,回调里可以拿到后退模块的return值]
-
Example:
方法1:
router.back();
方法2: 后退上2页
router.back({ index: -2 });
方法3: 后退以后刷新
router.back({
callback: function() {
router.refresh();
}
});
方法4: 后退以后执行当前模块的方法
router.back({
callback: function(mod) {
mod.init();
}
});
方法5: 全局监听后退事件
router.on("back",function (e) {
// 如果回退到首页则刷新页面
loader.require(["main"],function(main){
// 刷新main
main.init()
})
})currentModule
()
Object
获取最后一个历史记录的模块信息,可以用于检测当前在某个模块下
Returns:
[{ pid: }]
Example:
var currentModule = router.currentModule();currentPage
()
Object
获取当前页面下的DOM对象, 常用于当前模块事件绑定, 防止重复加载相同模块,导致事件重复绑定, 也适用于控件的重复
Returns:
[DOM对象]
Example:
var currentPage = router.currentPage();
// 绑定当前区域的按钮
$(currentPage).on("click",".btn",function (e) {
console.log(this);
})
// 当前区域的控件初始化
var currentAccordion = $(".bui-accordion",currentPage);
var uiAccordion = bui.accordion({
id: currentAccordion
});getPageParams
()
Object
获取页面的参数,可以直接使用 bui.getPageParams() 方法获取
Returns:
option [返回对象]
Example:
方法:
var params = router.getPageParams();getPartParams
-
pid
[获取当前页面下的局部模块参数]
Parameters:
-
pidstring[可以通过loader.define的module参数获取到]
Returns:
[返回得到的参数]
Example:
loader.define(function(require,exports,module) {
var pid = module.moduleName,
params = router.getPartParams(pid);
})history
()
Object
static
路由的历史记录对象
Returns:
[option] {object.get} [获取历史记录] {object.getLast} [获取最后一个历史记录]
Example:
var _history = router.history.get();init
-
[option]
路由初始化,用于实例化以后的配置参数修改,参数同上
Parameters:
-
[option]Object optional
Example:
// 路由初始化, 默认会加载main模块
router.init({
id: "#bui-router"
})initScroll
()
Object
单页里面如果需要设置footer显示隐藏,会导致初始化高度不准确,需要手动设置
Returns:
[路由本身]
Example:
var currentPage = router.currentPage();
// 例如, 按钮点击的时候,需要显示底部隐藏
$(".btn").on("click",function (e) {
// 获取当前页的底部
$("footer",currentPage).hide();
// 执行一次滚动初始化
router.initScroll();
})isLoad
-
[pid]
默认检查模块是否已经加载过,防止事件重复绑定
Parameters:
-
[pid]String optional[检查某个模块是否已经加载过]
Returns:
Example:
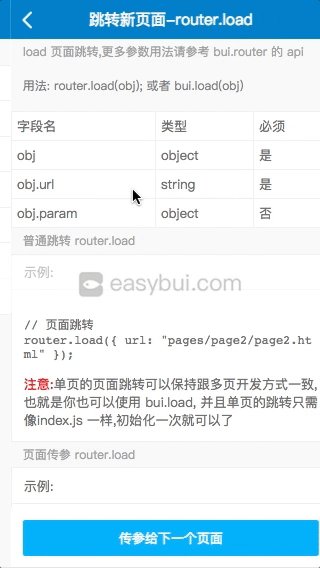
var isLoad = router.isLoad("main");load
-
[option]
页面跳转, 也支持定义好的模块跳转, 保持跟 bui.load一致
Parameters:
-
[option]Object optional-
urlString[页面跳转的地址,支持两种跳转方式, 一种是直接输入跳转的完整地址,一种是通过map方法注册页面key值,都要保持唯一]
-
paramObject[传过去新页面的参数]
-
replaceBoolean[是否是替换当前页面]
-
iframeBoolean[1.4.2新增支持iframe加载外部html]
-
callbackBoolean[1.4.6新增, 跳转后的回调]
-
Example:
// 方法: 模块名为: pages/page2/page2
router.load({ url: "pages/page2/page2.html", param: {} });loadPart
-
[option]
局部加载
Parameters:
-
[option]Object optional-
idString[ 加载的容器 ]
-
urlString[ 加载的地址,可以是一个模块 ]
-
[param]Object optional[ 传递给该模块的参数 ]
-
Returns:
[ 新增1.4.2 返回一个 Deferred 对象 ]
Example:
方法1: 加载某个模块到页面的id=part2, 模块名为: pages/page2/page2
router.loadPart({ id:"#part2", url: "pages/page2/page2.html "});
// 方法2: 新增回调
router.loadPart({
url: "pages/page2/page2.html",
param: {}
}).then(function (module) {
// 加载模块以后执行
});option
-
[key] -
[value]
获取设置参数
Parameters:
-
[key]String | object optional[ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数 ]
-
[value]String | number | boolean | function optional[ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传 ]
Example:
//获取所有参数
var option = router.option();
//获取某个参数
var effect = router.option( "effect" );
//修改一个参数
router.option( "effect","cover" );
//修改多个参数
router.option( {"effect":"cover"} );preload
-
option
[预加载页面及资源,webapp预加载有助于网络较慢时,或者网络不通时,点击无法跳转响应等问题. ]
Parameters:
-
optionObject | Array[description]
-
urlString[缓存的模板地址,会自动缓存模板对应的脚本文件]
-
[style]String | Array optional[非必须,缓存样式文件]
-
[script]String | Array optional[非必须,缓存脚本文件,跟模板同名以外的脚本]
-
Returns:
[ 返回一个 Deferred 对象 ]
Example:
// 预加载一个页面
router.preload({ url: "pages/page2/page2.html " });
// 预加载多个页面
router.preload([{
url: "pages/about/index.html"
},{
url: "pages/router/index.html"
}]).then(function () {
// 全部加载以后执行
})refresh
()
刷新当前页
Example:
// 方法:
router.refresh();replace
-
[option]
替换当前页面,为新页面
Parameters:
-
[option]Object optional-
urlString[加载的地址]
-
[param]Object optional[传参]
-
Returns:
Example:
router.replace({
url: "pages/page3/page3.html"
});Events
off
为控件取消绑定事件
Event Payload:
-
[type]String optional[事件类型: "init" | "refresh"(刷新后触发) | "loadfail"(加载页面失败触发) | "loadbefore"(页面加载之前) | "load"(模块加载成功后触发,相同模板只加载一次) | "loadpart"(局部加载模块触发,相同模板只加载一次) | "back"(后退以后触发) | "complete"(页面完成时触发,load的时候就会触发) ]
-
[callback]Function optional[ 监听事件以后执行 ]
Example:
router.off("refresh");on
为控件绑定事件,以下事件均为全局事件. 全局事件建议写在index.js监听, 如果写在当前模块里面监听,当路由的参数cache=false时,需要先off掉,否则会有加载两次的,如果cache=true,相同模板只执行1次,则不需要off
Event Payload:
-
[type]String optional[ 事件类型: "init" | "refresh"(刷新后触发) | "loadbefore"(页面加载之前) | "load"(模块加载成功后触发,相同模板只加载一次) | "loadpart"(局部加载模块触发,相同模板只加载一次) | "back"(后退以后触发) | "complete"(页面完成时触发,load的时候就会触发) ]
-
[callback]Function optional[ 监听事件以后执行 ]
Example:
router.on("refresh",function () {
// 点击的菜单
console.log(this);
});