bui.accordion Class
Constructor
bui.accordion
(
-
option
Parameters:
-
optionObject-
idString[控件id]
-
[handle] [点击的区域]String optional -
[height] [父层高度,0则自适应]Number optional -
[target] [要显示隐藏的目标]String optional -
[targetHeight] [目标自适应高度还是限制高度]Number optional -
[single] [ false(显示多个) || true(一次只折叠一个)]Boolean optional -
[stopPropagation] [ 1.5.6新增 默认:false不阻止冒泡, true 阻止冒泡,比方有链接的时候]Boolean optional -
[lock] [ 1.5.6新增,锁定点击 默认:false可以点击 | true 不能点击]Boolean optional -
[onBeforeInit] [ 1.5.1新增 初始化前触发]Function optional -
[onInited] [ 1.5.1新增 初始化以后触发]Function optional -
[callback] [ 点击按钮的回调]Function optional
-
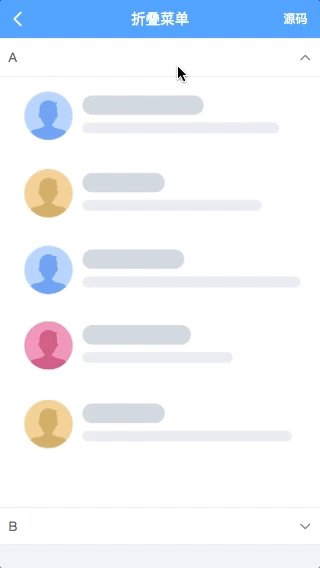
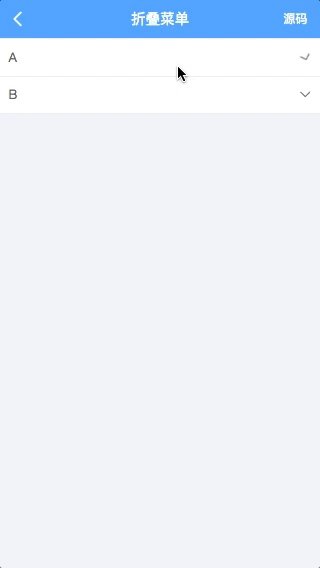
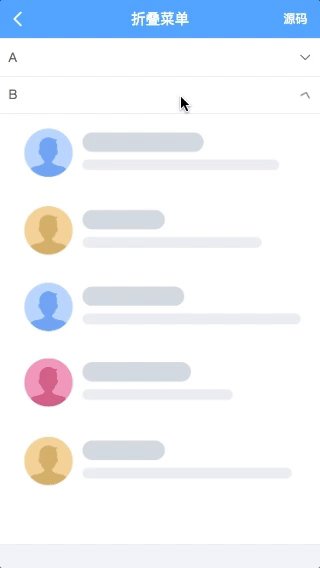
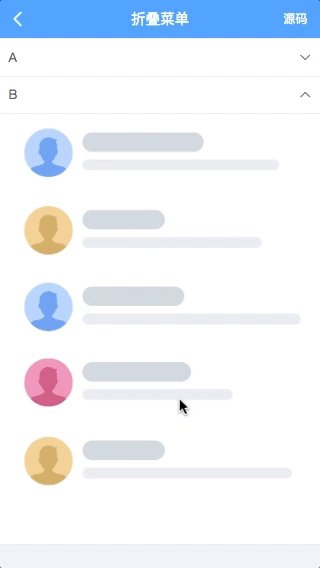
Example:
html:
<dl id="accordion">
<dt class="bui-btn">折叠菜单</dt>
<dd>
折叠菜单的内容
</dd>
</dl>
js:
// 初始化
var uiAccordion = bui.accordion({
id: "#accordion"
});
// 展开第一个
uiAccordion.showFirst();
Item Index
Methods
destroy
(
-
[bool] [ 默认: false 销毁部分 | true 销毁全部]
[销毁控件]
Parameters:
-
[bool] [ 默认: false 销毁部分 | true 销毁全部]Boolean optional
Example:
//销毁
uiAccordion.destroy();
disabled
(
chainable
-
[index] [阻止第几个,从0开始算起]
阻止触发
Parameters:
-
[index] [阻止第几个,从0开始算起]Number optional
Example:
uiAccordion.disabled(1);
enabled
(
chainable
-
[index] [阻止第几个,从0开始算起]
允许触发
Parameters:
-
[index] [阻止第几个,从0开始算起]Number optional
Example:
uiAccordion.enabled(1);
hide
(
chainable
-
[index] [关闭第几个,从0开始算起]
关闭第几个面板 这个需要绑定ID单独显示
Parameters:
-
[index] [关闭第几个,从0开始算起]Number optional
Example:
//显示第几个
uiAccordion.hide(1);
hideAll
()
chainable
隐藏所有展开的菜单
Example:
//隐藏第几个
uiAccordion.hideAll();
init
(
chainable
-
[option] [参数控件本身]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option] [参数控件本身]Object optional
open
(
chainable
-
[option] [] -
[option.url] [ 文件路径,一般是通过getFile得到的路径] -
[option.onSuccess] [成功的回调] -
[option.onFail] [失败的回调]
本地程序打开文件
Parameters:
-
[option] []Object optional -
[option.url] [ 文件路径,一般是通过getFile得到的路径]String optional -
[option.onSuccess] [成功的回调]Function optional -
[option.onFail] [失败的回调]Function optional
Example:
uiFile.open({
url: "file://",
onSuccess: function(url){
// 文件的地址
console.log(url)
}
})
option
(
chainable
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数] -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]
获取设置参数
Parameters:
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数]String | object optional -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]String | number | boolean | function optional
Example:
//获取所有参数
var option = uiAccordion.option();
//获取某个参数
var id = uiAccordion.option( "id" );
//修改一个参数
uiAccordion.option( "height",200 );
//修改多个参数
uiAccordion.option( {"height":200} );
show
(
chainable
-
[index] [显示第几个,从0开始算起]
显示第几个面板 这个需要绑定ID单独显示
Parameters:
-
[index] [显示第几个,从0开始算起]Number optional
Example:
//显示第几个
uiAccordion.show(1);
showAll
()
chainable
显示所有隐藏的菜单
Example:
//显示第几个
uiAccordion.showAll();
showFirst
()
chainable
所有折叠菜单显示第一个
Example:
//显示第几个
uiAccordion.showFirst();
widget
(
-
[name] [ 依赖控件名 fileselect]
获取依赖的控件
Parameters:
-
[name] [ 依赖控件名 fileselect]String optional
Example:
//获取依赖控件
var uiFileSelect = uiFile.widget("fileselect");
//使用uifileselect的方法
uiFileSelect.add({
onSuccess: function(data){
console.log(data);
}
});
widget
(
-
[name] [ 依赖控件名]
获取依赖的控件
Parameters:
-
[name] [ 依赖控件名]String optional
Example:
//获取依赖控件
var uiAccordionWidget = uiAccordion.widget();
Events
off
为控件取消绑定事件
Event Payload:
-
[type] [ 事件类型: "show"(显示目标时) | "hide"(隐藏目标时)]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiAccordion.off("show");
on
为控件绑定事件
Event Payload:
-
[type] [ 事件类型: "show"(显示目标时) | "hide"(隐藏目标时)]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiAccordion.on("show",function () {
// 点击的菜单
console.log(this);
});