bui.number Class
Constructor
bui.number
(
-
option
Parameters:
-
optionObject-
[parentId] [ 1.5.3新增, 默认".bui-page", 这样可以一次性初始化页面的所有number,只需初始化一次.]String optional -
[id] [控件id, 不传则全部初始化,可以通过查找input的值设置.]String optional -
[min] [最小值, 属性的 data-min 会优先]Number optional -
[max] [最大值, 属性的 data-max 会优先, 默认:100]Number optional -
[step] [一次增加多少]Number optional -
[value] [初始值]String optional -
[name] [某一组的名称]String optional -
[disabled] [ 是否可以输入修改 false | true]Boolean optional -
[render] [ 是否动态填充, true | false]Boolean optional -
[onInput] [ 1.4.3新增 输入数值的时候的实时校验处理]Function optional -
[onChange] [ 1.5新增 改变的时候触发,初始值的时候不触发]Function optional -
[onBeforeInit] [ 1.5.1新增 初始化前触发]Function optional -
[onInited] [ 1.5.1新增 初始化以后触发]Function optional -
[callback] [ 点击按钮的回调]Function optional
-
Example:
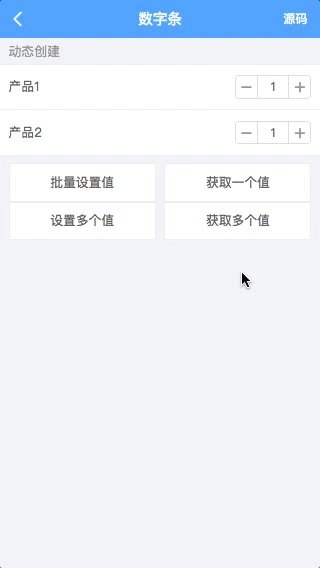
// 例子1: 动态渲染 html:
<div id="number" class="bui-number"></div>
js:
// 初始化
var uiNumber = bui.number({
id:'#number'
});
//获取值
uiNumber.value();
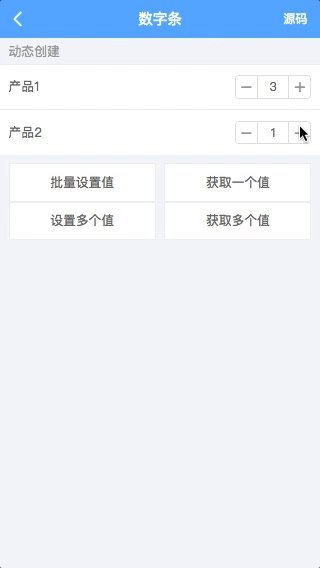
// 例子2: 静态渲染, 把结构写在模板里一起渲染, 用于一组number的渲染. 这种情况在跟列表模板配合使用的时候,尤其有用, 只需初始化一次. html:
<div id="number1" class="bui-number">
<div class="bui-number-prev"><i class="icon-minus"></i></div>
<input type="text" name="" value="1" max="" min="">
<div class="bui-number-next"><i class="icon-plus"></i></div>
</div>
js:
// 初始化, 如果有多个页面有这个控件, id选择器可以通过当前页查找: id:".page-cart .bui-number"
var uiNumber = bui.number({
render: false
});
// 取值 uiNumber.values();
Methods
destroy
(
-
[bool] [ 默认: false 销毁部分 | true 销毁全部]
[销毁控件]
Parameters:
-
[bool] [ 默认: false 销毁部分 | true 销毁全部]Boolean optional
Example:
//销毁
uiNumber.destroy();
disabled
(
chainable
-
[bool] [禁止输入 true | false]
禁止输入
Parameters:
-
[bool] [禁止输入 true | false]Boolean optional
Example:
//获取值
uiNumber.disabled();
init
(
chainable
-
[option] [参数控件本身]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option] [参数控件本身]Object optional
next
()
chainable
增加值
Example:
//增加
uiNumber.next();
option
(
chainable
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数] -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]
获取设置参数
Parameters:
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数]String | object optional -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]String | number | boolean | function optional
Example:
//获取所有参数
//获取所有参数
var option = uiNumber.option();
//获取某个参数
var id = uiNumber.option( "id" );
//修改一个参数
uiNumber.option( "min",10 );
//修改多个参数
uiNumber.option( {"min":10} );
prev
()
chainable
减少值
Example:
//减少
uiNumber.prev();
reset
()
chainable
重置数据
Example:
//重置
uiNumber.reset();value
(
chainable
-
[num] [设置值]
设置或者获取值
Parameters:
-
[num] [设置值]String optional
Example:
//设置值
uiNumber.value("110");
//获取值
uiNumber.value();
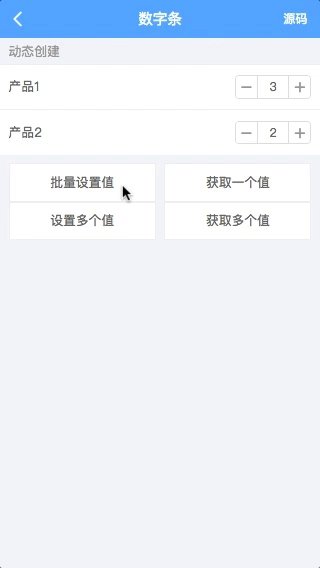
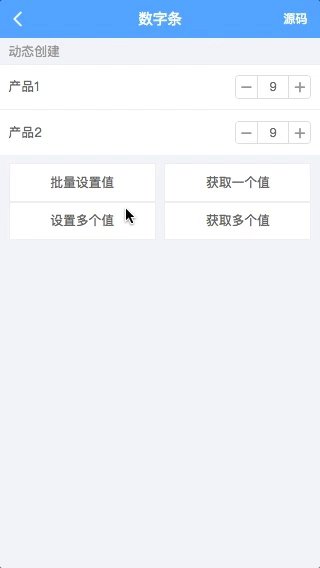
values
(
Array
chainable
-
[num] [设置值 [{id:"",value:""}]]
获取设置多个值
Parameters:
-
[num] [设置值 [{id:"",value:""}]]String optional
Returns:
Array:
[ 返回 [{id:"",value:""}] ]
Example:
uiNumber.values();
widget
(
-
[name] [ 依赖控件名]
获取依赖的控件
Parameters:
-
[name] [ 依赖控件名]String optional
Example:
//获取依赖控件
var uiNumberWidget = uiNumber.widget();
Events
off
为控件取消绑定事件
Event Payload:
-
[type] [ 事件类型: "prev" | "next" | "change" 符合条件时触发改变]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiNumber.off("change");
on
为控件绑定事件
Event Payload:
-
[type] [ 事件类型: "prev" | "next" | "change" 符合条件时触发改变]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiNumber.on("change",function () {
// 点击的菜单
console.log(this);
});