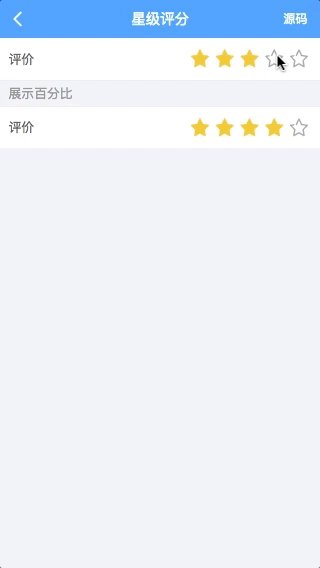
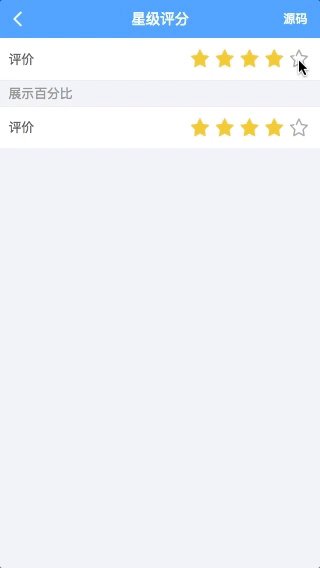
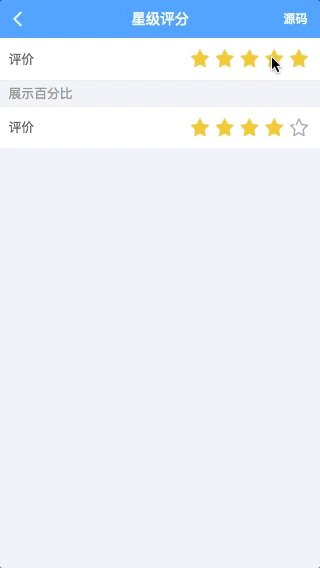
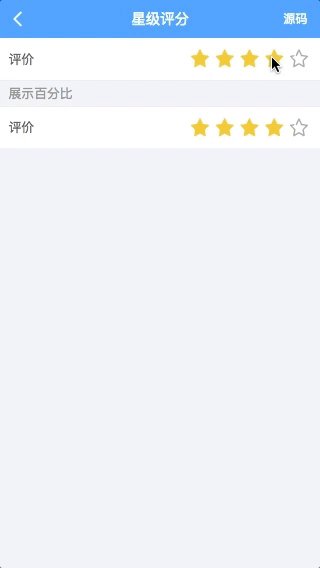
bui.rating Class
Constructor
bui.rating
(
-
option
Parameters:
-
optionObject-
idString[控件id]
-
[handle] [点击的区域,属于循环的那部分]String optional -
[half] [是否支持半颗星]Boolean optional -
[stars] [显示多少颗星星]Number optional -
[value] [初始化多少颗星星]Number optional -
[show] [展示多少颗星星比如 3.6 最后一颗星星会转换成60%]Number optional -
[disabled] [是否只读]Boolean optional -
[render] [ true | false 默认true,这样无需填写复杂的结构]Boolean optional -
[onBeforeInit] [ 1.5.1新增 初始化前触发]Function optional -
[onInited] [ 1.5.1新增 初始化以后触发]Function optional -
[onChange] [ 1.6.0 每次改变才触发]Function optional -
[callback] [ 点击按钮的回调]Function optional
-
Example:
html:
<div id="rating" class="bui-rating"></div>
js:
// 初始化
var uiRating = bui.rating({
id:'#rating'
});
//获取值
uiRating.value();
Methods
destroy
(
-
[bool] [ 默认: false 销毁部分 | true 销毁全部]
[销毁控件]
Parameters:
-
[bool] [ 默认: false 销毁部分 | true 销毁全部]Boolean optional
Example:
//销毁
uiRating.destroy();
disabled
()
chainable
禁止评分
Example:
//禁止评分
uiRating.disabled();
enabled
()
chainable
允许评分
Example:
//允许评分
uiRating.enabled();
init
(
chainable
-
[option] [参数控件本身]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option] [参数控件本身]Object optional
option
(
chainable
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数] -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]
获取设置参数
Parameters:
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数]String | object optional -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]String | number | boolean | function optional
Example:
//获取所有参数
//获取所有参数
var option = uiRating.option();
//获取某个参数
var id = uiRating.option( "id" );
//修改一个参数
uiRating.option( "half",false );
//修改多个参数
uiRating.option( {"half":false} );
reset
()
重置
Example:
//重置
uiRating.reset();
show
(
chainable
-
[num] [设置值]
展示评分的星星值,只读,支持星星的百分比展示
Parameters:
-
[num] [设置值]String optional
Example:
//设置值
uiRating.show(3);
value
(
-
[num] [设置值]
设置星星的值
Parameters:
-
[num] [设置值]Number optional
Example:
//设置值
uiRating.value(3);
//获取值
var val = uiRating.value();
widget
(
-
[name] [ 依赖控件名]
获取依赖的控件
Parameters:
-
[name] [ 依赖控件名]String optional
Example:
//获取依赖控件
var uiRatingWidget = uiRating.widget();
Events
off
为控件取消绑定事件
Event Payload:
-
[type] [ 事件类型: "change"]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiRating.off("show");
on
为控件绑定事件
Event Payload:
-
[type] [ 事件类型: "change"]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiRating.on("show",function () {
// 点击的菜单
console.log(this);
});