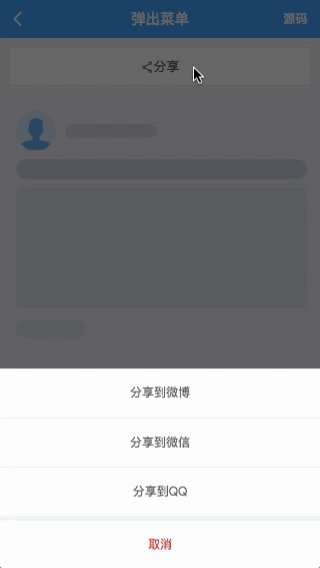
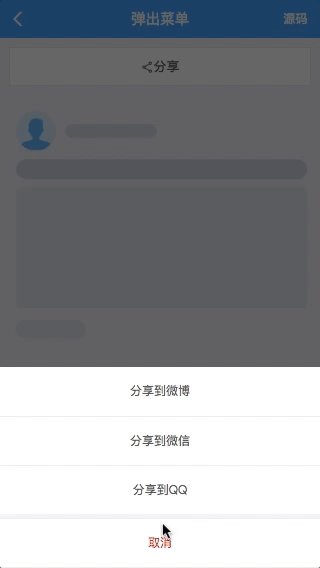
bui.actionsheet Class
Constructor
bui.actionsheet
(
-
option
Parameters:
-
optionObject-
buttonsArray[ 有多少个按钮,是一个数组,例如:[{ name:"分享到微博",value:"weibo" }],还可以有className,自定义每个按钮的样式 ]
-
[trigger] [ 触发按钮的id]String optional -
[template] [ 1.5.2新增, 默认null, 按钮模板不满意,可以通过此方法返回新的模板,第一个参数为button的数据]Function optional -
[handle] [ 点击上面的按钮]String optional -
[position] [ 位置 bottom || top]String optional -
[appendTo] [ 1.4.3新增 默认:"body",添加到哪里去,主要配合单页使用]String | Object optional -
[width] [ 0 为自适应]Number optional -
[mask] [ 是否显示遮罩]Boolean optional -
[opacity] [ 遮罩的透明度 默认:0.3]Number optional -
[cancelText] [ 取消的文本, 为空则不显示]String optional -
[onBeforeInit] [ 1.5.1新增 初始化前触发]Function optional -
[onInited] [ 1.5.1新增 初始化以后触发]Function optional -
[callback] [ 点击按钮的回调]Function optional
-
Example:
html:
<div id="btnOpen" class="bui-btn">actionsheet</div>
js:
// 初始化
var uiActionsheet = bui.actionsheet({
trigger: "#btnOpen",
buttons: [{ name:"分享到微博",value:"weibo" },{ name:"分享到微信",value:"weixin" }],
callback: function (e) {
var val = $(e.target).attr("value");
console.log(val);
if( val == "cancel"){
this.hide();
}
}
})
// 自定义模板初始化
var uiActionsheet = bui.actionsheet({
trigger: "#btnOpen",
buttons: [{ name: "分享到微博", value: "weibo" }, { name: "分享到微信", value: "weixin" }],
callback: function(e) {
var val = $(e.target).attr("value");
console.log(val);
if (val == "cancel") {
this.hide();
}
},
template: function(data) {
var html = '';
if (data && data.length) {
// this.config.id 为对话框生成的唯一id
html += '<div id="' + this.config.id + '" class="bui-actionsheet">';
html += ' <ul class="bui-list">';
html += ' <li class="bui-btn" value="按钮的值">按钮名</li>';
html += ' </ul>';
html += ' <div class="bui-btn" value="cancel">' + this.config.cancelText + '</div>';
html += '</div>';
}
return html;
}
})
Methods
destroy
(
-
[bool] [ 默认: false 销毁部分 | true 销毁全部]
[销毁控件]
Parameters:
-
[bool] [ 默认: false 销毁部分 | true 销毁全部]Boolean optional
Example:
//销毁
uiActionsheet.destroy();
disabled
()
chainable
阻止触发
Example:
uiActionsheet.disabled();
enabled
()
chainable
允许触发
Example:
uiActionsheet.enabled();
hide
()
隐藏菜单
Example:
//隐藏菜单
uiActionsheet.hide();
init
(
chainable
-
[option] [参数控件本身]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option] [参数控件本身]Object optional
option
(
chainable
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数] -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]
获取设置参数
Parameters:
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数]String | object optional -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]String | number | boolean | function optional
Example:
//获取所有参数
var option = uiActionsheet.option();
//获取某个参数
var id = uiActionsheet.option( "trigger" );
//修改一个参数
uiActionsheet.option( "width",200 );
//修改多个参数
uiActionsheet.option( {"width":200} );
show
()
显示菜单
Example:
//显示菜单
uiActionsheet.show();
widget
(
-
[name] [ 依赖控件名]
获取依赖的控件
Parameters:
-
[name] [ 依赖控件名]String optional
Example:
//获取依赖控件
var uiActionsheetWidget = uiActionsheet.widget();
Events
off
为控件取消绑定事件
Event Payload:
-
[type] [ 事件类型: "show"(显示菜单时) | "hide"(隐藏菜单时)]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiActionsheet.off("show");
on
为控件绑定事件
Event Payload:
-
[type] [ 事件类型: "show"(显示菜单时) | "hide"(隐藏菜单时)]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiActionsheet.on("show",function () {
// 点击的菜单
console.log(this);
});