bui.slide Class
Constructor
bui.slide
(
-
option
Parameters:
-
optionObject-
idString[控件id]
-
[menu] [ 默认".bui-slide-head > ul" (循环元素的父级), 如果控制菜单要独立,可以使用id选择器]String optional -
[children] [ 默认".bui-slide-main > ul" (循环元素的父级), 如果控制内容要独立,可以使用id选择器, slide嵌套必须使用id]String optional -
[relative] [ 1.5.6新增, 默认false (相对屏幕宽度) | true (相对id父级的宽度)]Boolean optional -
[stopHandle] [ 1.4.2新增,样式名,默认为空,支持多个样式名,以逗号间隔. 当这个值等于slide里面的某个样式,不触发滑动,一般用于事件冲突,比方 input[type=range] 无法滑动的时候]String optional -
[width] [0 为默认屏幕宽度]Number optional -
[height] [0 为默认屏幕高度,会计算剩余的高度]Number optional -
[index] [ 默认:0 ,第一次加载第几个]Number optional -
[data] [ 1.5.2新增, 默认: null || [{id:"",title:"",url:"",iframe:false,image:"img.png",background:"img.png",page:false,close:true,synchistory:false}] , image 或者 background 只需要一个,其它字段都不是必须, 1.6.2新增 page加载的方式,可以解决加载外部地址无法返回的问题]Array optional -
[direction] [ 水平滑动还是纵向滑动 默认: x | y]String optional -
[alignClassName] [ since 1.3.4 默认是"",全屏默认是:"bui-box-center", 每个li的盒子对齐样式名,主要用于全屏时的内容对齐,自带几种对齐方式 左:bui-box-align-left 水平中:bui-box-align-right 右:bui-box-align-center 上:bui-box-align-top 垂直中:bui-box-align-middle 下:bui-box-align-bottom]String optional -
[alignPage] [ since 1.6.2 默认是"center" | left | right]String optional -
[swipe] [ 是否允许侧滑,默认允许 true | false]Boolean optional -
[animate] [ 点击菜单跳转到某个位置是否采用动画 默认: true | false]Boolean optional -
[scroll] [ 是否允许垂直滚动 false | true , 如果单独需要滚动 可以给滑动的li的属性加上 data-scroll=true]Boolean optional -
[fullscreen] [ 是否全屏 默认:false | true]Boolean optional -
[autopage] [ 是否自动分页 默认:false | true; true时自动生成 bui-slide-head结构]Boolean optional -
[autoplay] [ 是否自动播放 默认:false | true]Boolean optional -
[autoheight] [ 1.4.3新增, 自动高度,由内容撑开 默认:false | true]Boolean optional -
[zoom] [ 保持比例缩放 默认 true | false]Boolean optional -
[loop] [ 1.5新增,循环 默认 false | true, 如果为true, index是加1的值]Boolean optional -
[transition] [ transform效果持续时间]Number optional -
[interval] [ 自动运行间隔]Number optional -
[visibleNum] [ 1.4.5新增, 可视个数,默认为1]Number optional -
[scrollNum] [ 1.4.5新增, 一次滚动个数,默认为1]Number optional -
[template] [ 1.5新增, 需要return 正确的结构,便于数据请求处理动态模板]Boolean optional -
[bufferEffect] [ 1.3.0 新增的参数, 在第1页跟最后1页是否还可以继续拖动, 默认允许: true | false]Boolean optional -
[distance] [ 默认40, 拖拽大于distance才会生效,配合delay可以防止slide又有上下其它事件]Number optional -
[callback] [ 点击的回调 1.3.0 以后不再推荐,自行绑定就可]Function optional -
[onBeforeTo] [ 1.5.4新增 跳转前触发, return fasle 则不能跳转过去; 可以拿到 跳转的目标索引 e.currentIndex, 以及当前索引 e.prevIndex]Function optional -
[onBeforeInit] [ 1.5.1新增 初始化前触发]Function optional -
[onInited] [ 1.5.1新增 初始化以后触发]Function optional -
[autoload] [ 1.4新增 默认: false | true 远程加载菜单按钮上的 href 地址, 如果点击的按钮有disabled属性或者样式,则不跳转]Boolean optional
-
Example:
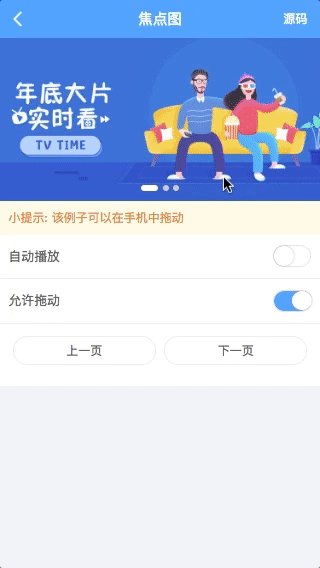
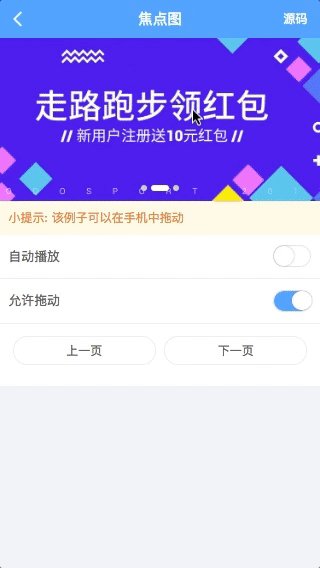
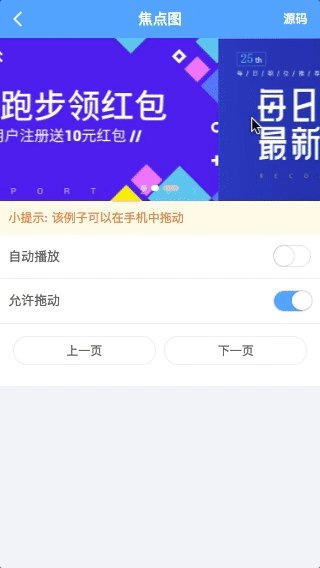
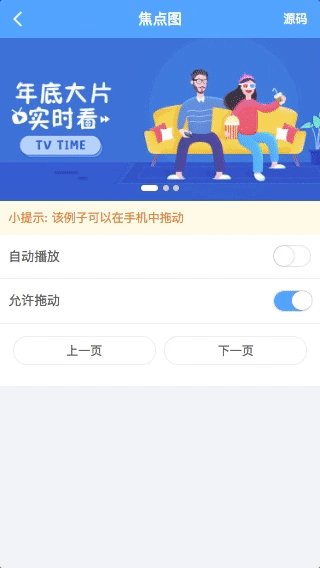
// 示例1: 静态结构初始化, 固定结构, li里面的内容自定义 html:
<div id="slide" class="bui-slide">
<div class="bui-slide-main">
<ul>
<li>
<!-- 从这里开始,可以自定义 start -->
<img src="../images/slideshow.png" alt="">
<!-- 从这里开始,可以自定义 end -->
</li>
<li style="display:none">
<!-- 第2个内容, 先设置样式不可见,避免渲染闪跳 -->
<img src="../images/slideshow2.png" alt="">
</li>
</ul>
</div>
</div>
js:
// 初始化
var uiSlide = bui.slide({
id:"#slide",
height:160,
autopage:true
})
// 示例2: 1.5.2 新增动态渲染: 有data,无template参数时,采用默认模板渲染数据
html:
<div id="slide" class="bui-slide"></div>
js:
// 先初始化
var uiSlide = bui.slide({
id:"#slide",
height:380,
autopage:true,
data: []
})
// 请求成功以后修改值
bui.ajax({
url: "http://www.easybui.com/demo/json/shop.json",
data: {},//接口请求的参数
// 可选参数
method: "GET"
}).then(function(result){
var data = [{
image: "images/banner01.png"
}]
// 修改动态值
uiSlide.option("data",data)
});
示例3: 1.5.2 有自定义模板时, template,里需要自己加好静态的结构
html:
<div id="slideNote" class="bui-slide bui-slide-notice"></div>
js:
// 通知公告, 初始化
var uiSlide = bui.slide({
id:"#slideNote",
height:100,
autoplay: true,
loop: true,
direction: "y",
data: [{
title: "2017年11月1日 河南分省党支部第18期党课",
url: "pages/ui/article.html"
},{
title: "2017年11月1日 河南分省党支部第19期党课",
url: "pages/ui/article.html"
}],
template: function (data) {
// 有数据有模板时,需要自己全部渲染结构
var html = "";
html +=<div class="bui-slide-main"><ul>
data.forEach(function (item,i) {
html +=`<li href="${item.url}">
<div class="notice-item">
<div class="span1">${item.title||""}</div>
</div>
</li>`
})
html +=</ul></div>
return html;
},
})
Item Index
Methods
Methods
currentMain
(
-
[index] [ 默认为当前的索引,可以不传 格式: 0 | 1]
获取内容的当前dom
Parameters:
-
[index] [ 默认为当前的索引,可以不传 格式: 0 | 1]Number optional;
Example:
uiTab.currentMain();
currentMenu
(
-
[index] [ 默认为当前的索引,可以不传 格式: 0 | 1]
获取菜单的当前dom
Parameters:
-
[index] [ 默认为当前的索引,可以不传 格式: 0 | 1]Number optional;
Example:
uiTab.currentMenu();
destroy
(
-
[bool] [ 默认: false 销毁部分 | true 销毁全部]
[销毁控件]
Parameters:
-
[bool] [ 默认: false 销毁部分 | true 销毁全部]Boolean optional
Example:
//销毁
uiSlide.destroy();
getPages
()
Number
chainable
获取有多少个子元素
Returns:
Number:
[返回多少个]
index
()
chainable
当前索引
Example:
var index = uiSlide.index();
init
(
chainable
-
[option] [参数控件本身]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option] [参数控件本身]Object optional
load
(
-
[option] [ 页面跳转的地址] -
option.url -
[option.id] [ 页面结果加载到的地方,可选,默认是下一个] -
[option.preload] [ 预加载,默认: false 自动跳转到加载的页面 | true, 则不跳转] -
[option.success] [ 成功回调] -
[option.fail] [ 失败回调]
Parameters:
-
[option] [ 页面跳转的地址]Object optional -
option.urlString[ 页面跳转的地址 ]
-
[option.id] [ 页面结果加载到的地方,可选,默认是下一个]Object optional -
[option.preload] [ 预加载,默认: false 自动跳转到加载的页面 | true, 则不跳转]Boolean optional -
[option.success] [ 成功回调]Function optional -
[option.fail] [ 失败回调]Function optional
Example:
uiTab.load({
url: "bui.slide_tab_router_page1.html"
})
lock
()
chainable
不允许拖拽
Example:
uiSlide.lock();
next
()
chainable
下一个
Example:
uiSlide.next();
option
(
chainable
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数] -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]
获取设置参数
Parameters:
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数]String | object optional -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]String | number | boolean | function optional
Example:
//获取所有参数
//获取所有参数
var option = uiSlide.option();
//获取某个参数
var id = uiSlide.option( "id" );
//修改一个参数
uiSlide.option( "autoplay",false );
//修改多个参数
uiSlide.option( {"autoplay":false} );
prev
()
chainable
上一个
Example:
uiSlide.prev();
resize
(
chainable
-
[option] [ 可以不传] -
[option.width] [ 如果不传则自动计算] -
[option.height] [ 如果不传则自动计算,一些特殊情况需要告诉它在哪个高度下自动计算]
重新计算宽高
Parameters:
-
[option] [ 可以不传]Object optional -
[option.width] [ 如果不传则自动计算]Number optional -
[option.height] [ 如果不传则自动计算,一些特殊情况需要告诉它在哪个高度下自动计算]Number optional
Example:
//重新计算高度
uiSlide.resize();
start
(
chainable
-
time
自动播放
Parameters:
-
timeNumber[重新设置循环时间]
Example:
//自动播放
uiSlide.start();
stop
()
chainable
停止自动播放
Example:
//自动播放
uiSlide.stop();
to
(
chainable
-
index -
[transition] [ "all 300ms"(不传则默认) | "none"(不要动画) | "all 300ms ease-out" (可以加上缓冲效果)]
跳到第几个
Parameters:
-
indexNumber[索引,从0开始]
-
[transition] [ "all 300ms"(不传则默认) | "none"(不要动画) | "all 300ms ease-out" (可以加上缓冲效果)]String optional
Example:
//跳到第2个
uiSlide.to(1);
unlock
()
chainable
允许拖拽
Example:
uiSlide.unlock();
widget
(
-
[name] [ 依赖控件名]
获取依赖的控件
Parameters:
-
[name] [ 依赖控件名]String optional
Example:
//获取依赖控件
var uiSlideWidget = uiSlide.widget();
Events
off
为控件取消绑定事件
Event Payload:
-
[type] [ 事件类型: "play"(播放的时候触发) |"stop"(停止的时候触发) |"first"(在第一个往左边操作的时候触发) | "last"(在最后一个往右边操作的时候触发) | "to"(每次跳转时触发,除了第1次不触发) | "afterto"(每次跳转后触发) | "load"(自动加载远程页面 1.4)]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiSlide.off("lock");
on
为控件绑定事件
Event Payload:
-
[type] [ 事件类型: "play"(播放的时候触发) |"stop"(停止的时候触发) |"first"(在第一个往左边操作的时候触发) | "last"(在最后一个往右边操作的时候触发) | "to"(每次跳转时触发,除了第1次不触发) | "afterto"(每次跳转后触发) | "load"(自动加载远程页面 1.4)]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiSlide.on("lock",function () {
// 点击的菜单
console.log(this);
});