bui.select Class
Constructor
bui.select
(
-
option
Parameters:
-
optionObject-
[id] [ 数据渲染在某个容器下, popup如果是true, 则不一定需要这个id.]String optional -
[data] [默认:[], 二级菜单的数据,静态绑定无需传数据,name,value 如果不是这2个字段,可以通过field字段配置.]Array optional -
[data.name] [显示的文本]String optional -
[data.value] [文本的值,相当于option的value]String optional -
[className] [自定义checkbox的值]String optional -
[name] [ 1.4.5新增 radio,checkbox 上的name 值, 默认为空,会自动生成]String optional -
[field] [1.4.5新增 默认,{name:"name",value:"value"}]Object optional -
[field.name] [ 数据的文本字段]String optional -
[field.value] [ 数据的值字段]String optional -
[title] [弹出层的标题]String optional -
[placeholder] [等待的脚本]String optional -
[handle] [ 默认: ".bui-list .bui-btn" 会从id 查找, 如果是自定义模板,则需要注意下索引变更,比方分组标题,不要bui-btn,或者这里改个样式,指定可以选择的是哪个样式.]String optional -
[height] [ 默认0]Number optional -
[width] [ 默认0]Number optional -
[change] [ 弹出选择的时候,是否修改对应的值, 默认 true ,如false需要自己用dom修改]Boolean optional -
[popup] [ 是否弹出, popup: true, 则需要 trigger参数, popup:false 则需要id参数]Boolean optional -
[trigger] [触发select框的按钮,有trigger,不需要有id参数, trigger也不是必须,可以自己控制实例的展示隐藏]String optional -
[triggerChildren] [选中后值的位置]String optional -
[autoClose] [ 默认false | true 点击以后自动关闭 checkbox 需要手动隐藏]Boolean optional -
[mask] [ true | false 是否显示遮罩]Boolean optional -
[toggle] [ 1.4.5新增 单选的时候,是否可以点击取消选择, 默认 false]Boolean optional -
[fullscreen] [ false | true 是否全屏]Boolean optional -
[zIndex] [ 默认 110]Boolean optional -
[needSearch] [ 1.5.6新增 默认false | true 是否需要搜索,针对弹窗的数据比较多]Boolean optional -
[value] [ 1.4.5新增 初始化选中的文本 例如: ["广东"]]String | Array optional -
[effect] [出现的效果,更多参考{{#crossLink "bui.toggle"}}{{/crossLink}}]String optional -
[type] [ 选择的类型 radio | checkbox | select]String optional -
[direction] [ type出现的位置 left | right | center]String optional -
[position] [ 显示的位置 top | bottom | center]String optional -
[templateTitle] [ 必须 return "<div class="bui-dialog-title"></div>"]Function optional -
[template] [ 1.4.6新增 自定义模板, 注意, 这个1.5.2的自定义模板,需要一个完整的结构,1.5.2以前,是只需要内容的自定义而已]Function optional -
[onChange] [ 点击checkbox | radio 的回调]Function optional -
[onInited] [ 初始化以后的回调,在值设置以后]Function optional -
[buttons] [ 底部的按钮 格式为:["确定","取消"] || [{name:"确定",className:"primary-reverse"}]]Array optional -
[callback] [ 点击确定按钮的回调]Function optional -
[onBeforeOpen] [ 1.5.2新增 popup:true 的时候,打开前触发, return false 则不能打开]Function optional -
[onBeforeInit] [ 1.5.1新增 初始化前触发]Function optional -
[onInited] [ 1.5.1新增 初始化以后触发]Function optional -
[callbackHandle] [ classname 用于定义触发callback, 默认为底部的按钮 .bui-dialog-foot .bui-btn]Function optional -
[appendTo] [ 1.4.3新增 默认:"", 添加到哪里去,主要配合单页使用]String | Object optional
-
Example:
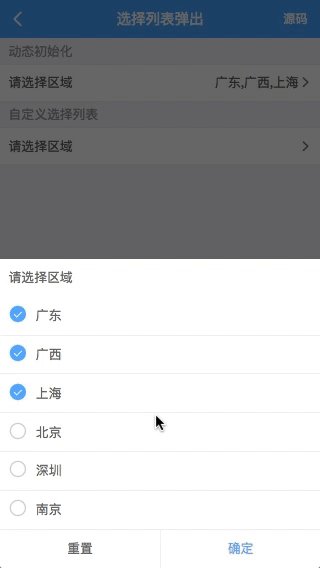
例子1: 动态绑定
html:
<div id="select" class="bui-select">请选择</div>
js:
// 动态绑定初始化
var uiSelect = bui.select({
trigger: "#select",
type:"checkbox",
data: [{
"name":"广东",
"value":"11"
},{"name":"广西",
"value":"22"
},{
"name":"上海",
"value":"33"
},{"name":"北京",
"value":"44"
},{
"name":"深圳",
"value":"55"
},{"name":"南京",
"value":"66"
}]
})
例子2: 自定义模板分组
html:
<div id="select" class="bui-select">请选择</div>
js:
var uiSelect = bui.select({
trigger: "#select",
title: "请选择区域",
type: "checkbox",
data: [{
"name": "南方",
"type": "group"
}, {
"name": "广州",
"value": "11"
}, {
"name": "深圳",
"value": "22"
}, {
"name": "东莞",
"value": "55"
}, {
"name": "北方",
"type": "group"
}, {
"name": "北京",
"value": "44"
}, {
"name": "上海",
"value": "33"
}, {
"name": "郑州",
"value": "66"
}],
value: ["广州", "上海"],
//如果需要点击再进行操作,增加按钮
buttons: [{ name: "重置", className: "" }, { name: "确定", className: "primary-reverse" }],
callback: function(e) {
var text = $(e.target).text();
if (text == "重置") {
uiSelect.selectNone();
} else {
uiSelect.hide();
}
},
template: function(data) {
var html = '';
// 1.5.2 需要加这行, 1.5.2 以前,这行是不需要的, 正常不需要自己自定义模板.
html += '<div class="bui-list bui-list-select">';
data.forEach(function(item, i) {
if (item.type) {
html += <div class="bui-btn bui-btn-title">${item.name}</div>
} else {
html += `<div class="bui-btn bui-btn-line bui-box">
<i class="icon-face"></i>
<div class="span1">${item.name}</div>
<input type="checkbox" name="test" class="bui-choose" value="${item.value}" text="${item.name}">
</div>`
}
})
html += '</div>';
return html;
}
})
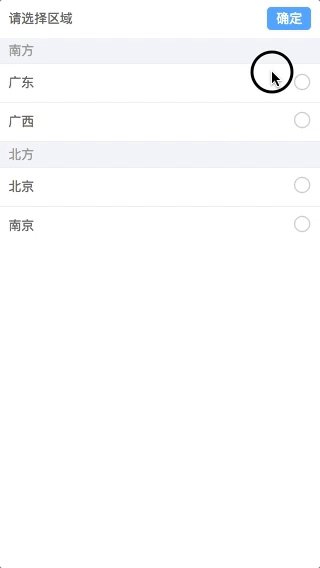
例子3: 静态绑定--全屏选择列表分组示例
html:
<div id="select" class="bui-select bui-box">
<div class="span1">请选择区域</div>
<i class="icon-listright"></i>
</div>
<!-- select 静态弹出自定义框 放在body层-->
<div id="select-dialog" class="bui-dialog" style="display:none;">
<div class="bui-dialog-head bui-box-align-middle">
<div class="span1">请选择区域</div>
<div id="close" class="bui-btn primary round">确定</div>
</div>
<div class="bui-dialog-main">
<div class="bui-list">
<div class="bui-btn-title">
南方
</div>
<div class="bui-btn bui-btn-line bui-box">
<i class="icon-face"></i>
<div class="span1">广东</div>
<input type="checkbox" class="bui-choose" value="11" text="广东">
</div>
<div class="bui-btn bui-btn-line bui-box">
<i class="icon-face"></i>
<div class="span1">广西</div>
<input type="checkbox" class="bui-choose" value="22" text="广西">
</div>
</div>
</div>
</div>
js:
var uiSelect2 = bui.select({
id:"#select-dialog",
trigger:"#select",
type:"checkbox",
effect: "fadeInRight",
position: "left",
fullscreen: true,
buttons: []
});
// 绑定关闭
$("#close").on("click",function (argument) {
uiSelect2.hide();
});
Item Index
Methods
Methods
active
(
-
[index] [索引值, 如果是多个,使用逗号分开, 例如: "0,2"]
默认选中第几个, 支持多个
Parameters:
-
[index] [索引值, 如果是多个,使用逗号分开, 例如: "0,2"]String optional
Example:
//激活选中的checkbox
uiSelect.active(1);
allValues
()
获取所有对象值,不管选中没选中,返回 data 的每条的 checked 状态
Example:
//设置值
var selectVal = uiSelect.allValues();
// [{name:"",value:"",checked:true},{name:"",value:"",checked:false}]
destroy
(
-
[bool] [ 默认: false 销毁部分 | true 销毁全部]
[销毁控件]
Parameters:
-
[bool] [ 默认: false 销毁部分 | true 销毁全部]Boolean optional
Example:
//销毁
uiSelect.destroy();
disabled
()
chainable
如果实例是popup:true,可以阻止按钮点击触发
Example:
// 不允许选择
uiSelect.disabled();
disabledSelect
(
chainable
-
[index] [ 默认: 全部 || 1]
阻止选中
Parameters:
-
[index] [ 默认: 全部 || 1]Number optional
Example:
// 不允许选择
uiSelect.disabledSelect();
empty
()
chainable
清空数据
Example:
//清空数据
uiSelect.empty();
enabled
()
chainable
如果实例是popup:true,可以允许按钮点击触发
Example:
//显示第几个
uiSelect.enabled();
enabledSelect
(
chainable
-
[index] [ 默认: 全部 || 1]
允许选中
Parameters:
-
[index] [ 默认: 全部 || 1]Number optional
Example:
// 不允许选择
uiSelect.enabledSelect();
hide
()
chainable
菜单隐藏
Example:
//显示菜单
uiSelect.hide();
index
()
获取选中的索引
Example:
var index = uiSelect.index();
init
(
chainable
-
[option] [参数控件本身]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option] [参数控件本身]Object optional
option
(
chainable
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数] -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]
获取设置参数
Parameters:
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数]String | object optional -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]String | number | boolean | function optional
Example:
//获取所有参数
//获取所有参数
var option = uiSelect.option();
//获取某个参数
var id = uiSelect.option( "id" );
//修改一个参数
uiSelect.option( "popup",false );
//修改多个参数
uiSelect.option( {"popup":false} );
reset
()
重置
Example:
//重置
uiSelect.reset();
selectAll
()
全选,多选才能全选
Example:
//设置文本
uiSelect.selectAll();
selectNone
()
全不选
Example:
//设置文本
uiSelect.selectNone();
show
()
chainable
菜单显示
Example:
//显示菜单
uiSelect.show();
text
(
-
[text] [设置文本]
设置或者获取文本
Parameters:
-
[text] [设置文本]String optional
Example:
//设置文本
uiSelect.text("广东省");
unactive
(
-
[index] [索引值, 如果是多个,使用逗号分开, 例如: "0,2"]
不选择第几个索引
Parameters:
-
[index] [索引值, 如果是多个,使用逗号分开, 例如: "0,2"]String optional
Example:
//激活选中的checkbox
uiSelect.unactive(1);
unselect
()
反选
Example:
//反选
uiSelect.unselect();
unselected
(
-
value
不选择某个值
Parameters:
-
valueString[可以是name值,也可以是value值, 如果是索引,请使用 unactive ]
Example:
uiSelect.unselected("北京");
value
(
-
[text] [设置的值]
设置或者获取值, 会按二级菜单出现的顺序重新排序
Parameters:
-
[text] [设置的值]String optional
Example:
//设置值
uiSelect.value("10");
// 多选,设置多个值
uiSelect.value("10,12");
values
(
-
[text] [设置的值]
获取对象值
Parameters:
-
[text] [设置的值]String optional
Example:
//设置值
var selectVal = uiSelect.values();
// [{name:"",value:"",index:0}]
widget
(
-
[name] [ 依赖控件名 dialog]
获取依赖的控件
Parameters:
-
[name] [ 依赖控件名 dialog]String optional
Example:
//获取依赖控件
var uiSelectWidget = uiSelect.widget();
Events
off
为控件取消绑定事件
Event Payload:
-
[type] [ 事件类型: "change"(点击选择框改变的时候触发) | "select"(点击选择框的时候触发)| "check"(选中才触发)| "uncheck"(取消选中才触发) | "reset"(全部清0的时候触发) | "show"(如果是popup:true才会有show事件) | "hide"(如果是popup:true才会有hide事件) |]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiSelect.off("show");
on
为控件绑定事件
Event Payload:
-
[type] [ 事件类型: "change"(点击选择框改变的时候触发) | "select"(点击选择框的时候触发)| "check"(选中才触发)| "uncheck"(取消选中才触发) | "reset"(全部清0的时候触发) | "show"(如果是popup:true才会有show事件) | "hide"(如果是popup:true才会有hide事件) |]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiSelect.on("show",function () {
// 点击的菜单
console.log(this);
});