bui.sidebar Class
Constructor
Item Index
Methods
close
()
chainable
关闭菜单
Example:
//关闭菜单
uiSidebar.close();
destroy
(
-
[bool] [ 默认: false 销毁部分 | true 销毁全部]
[销毁控件]
Parameters:
-
[bool] [ 默认: false 销毁部分 | true 销毁全部]Boolean optional
Example:
//销毁
uiSidebar.destroy();
init
(
chainable
-
[option] [参数控件本身]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option] [参数控件本身]Object optional
isActive
()
Boolean
deprecated
是否打开 已弃用,直接判断 active() 对象是否为null就可以了
Returns:
Boolean:
[ 打开为 true | false ]
Example:
//是否打开
var isActive = uiSidebar.isActive();
lock
()
chainable
不允许滑动
Example:
//关闭菜单
uiSidebar.lock();
open
(
chainable
-
option
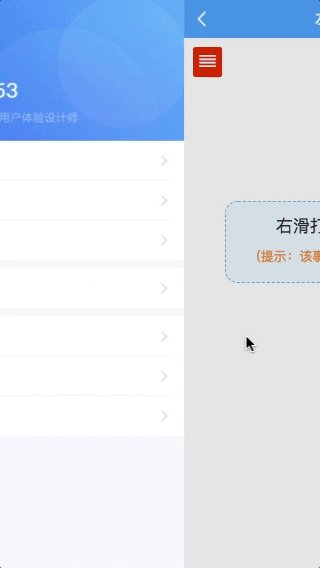
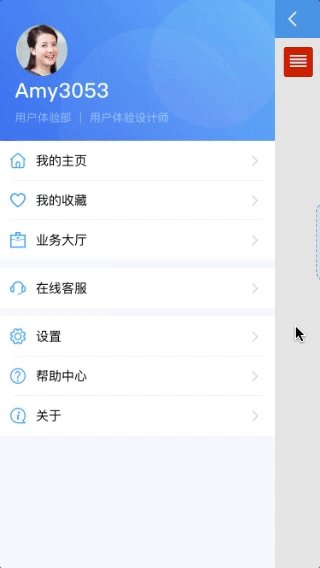
打开菜单
Parameters:
-
optionObject-
[target] [打开侧滑的方向, 默认: "swiperight"(在左边的菜单) | "swipeleft"(在右边的菜单)]String optional -
[transition] [打开是否需要动画, 默认 300 毫秒, 不需要动画则设置为 "none"]String optional
-
Example:
//显示菜单
uiSidebar.open();
option
(
chainable
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数] -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]
获取设置参数
Parameters:
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数]String | object optional -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]String | number | boolean | function optional
Example:
//获取所有参数
//获取所有参数
var option = uiSidebar.option();
//获取某个参数
var id = uiSidebar.option( "id" );
//修改一个参数
uiSidebar.option( "fullHeight",false );
//修改多个参数
uiSidebar.option( {"fullHeight":false} );
unlock
()
chainable
允许滑动
Example:
//关闭菜单
uiSidebar.unlock();
widget
(
-
[name] [ 依赖控件名]
获取依赖的控件
Parameters:
-
[name] [ 依赖控件名]String optional
Example:
//获取依赖控件
var uiSidebarWidget = uiSidebar.widget();
Events
off
为控件取消绑定事件
Event Payload:
-
[type] [ 事件类型: "open" | "close"]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiSidebar.off("lock");
on
为控件绑定事件
Event Payload:
-
[type] [ 事件类型: "open" | "close"]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiSidebar.on("lock",function () {
// 点击的菜单
console.log(this);
});