bui.prompt Class
Constructor
bui.prompt
(
-
option -
[callback] [ 如果第1个参数是对象, 则第2个参数应该在第1个参数的对象callback字段, 点击回调 event.target 指点击的按钮]
Parameters:
-
optionString | Object[输入的文本提醒 ]
-
placeholderString[输入框的文本 ]
-
contentString[输入的文本提醒 ]
-
rowString[几行, 默认1行 ]
-
typeString[ 默认 text ]
-
valueString[ 初始值 ]
-
widthNumber[ 默认:580 ]
-
heightNumber[ 默认:400 ]
-
onChangeFunction[改变的时候触发 ]
-
callbackFunction[点击确定的时候触发 ]
-
-
[callback] [ 如果第1个参数是对象, 则第2个参数应该在第1个参数的对象callback字段, 点击回调 event.target 指点击的按钮]Function optional
Example:
方法1, 简单用法, 确认提醒:
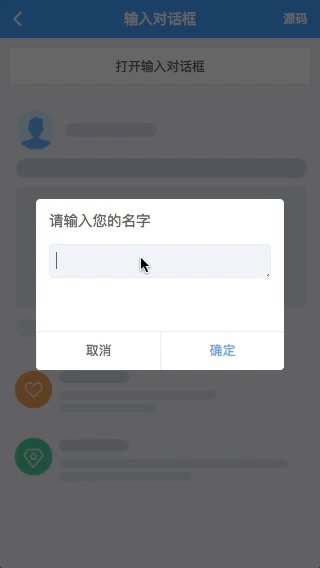
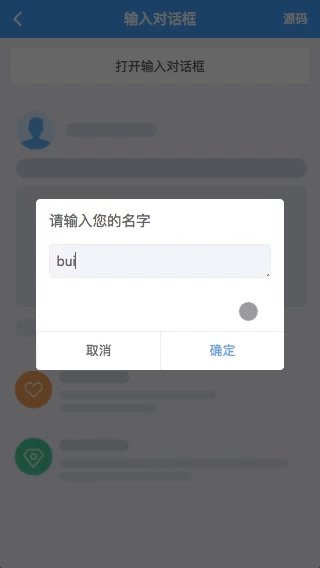
var uiPrompt = bui.prompt("请输入您的名字",function(e){
var text = $(e.target).text();
if( text == "取消"){
this.close();
}else{
if( this.value() ){
// 获取输入的值
bui.hint("您好,"+this.value());
this.close();
}else{
bui.hint("名字不能为空");
}
}
})
方法2 利用onChange做表单验证:
bui.prompt({
content:"请输入手机号码",
callback: function(e){
var text = $(e.target).text();
console.log(this.value())
if(text == "确定" && checkMobile(this.value())){
this.close();
}
},
onChange: function (e) {
// 校验
if( !checkMobile(e.target.value) ){
e.target.value = '';
}
}
})
// 校验是否是手机号码
function checkMobile(str) {
var re = /^1\d{10}$/
if (re.test(str)) {
return true;
} else {
return false;
}
}
Item Index
Methods
close
(
chainable
-
[callback] [回调]
关闭对话框
Parameters:
-
[callback] [回调]Function optional
Example:
uiDialog.close();
create
(
chainable
-
option
动态增加对话框
Parameters:
-
optionObject[参考bui.dialog 的参数]
Example:
// 1.5.0 支持公共参数, 1.4.8 参数需要在create 里面
var dialog = bui.dialog();
// 先创建再打开
var dialogobj = dialog.create({ title:"标题", content:"提醒内容"})
dialogobj.open();
destroy
()
[销毁控件]
Example:
//销毁
uiDialog.destroy();
focus
()
聚焦
Example:
var uiPrompt = bui.prompt("请输入您的名字",function(ui){
})
uiPrompt.focus();
init
(
chainable
-
[option] [参数控件本身]
初始化方法,用于重新初始化结构,事件只初始化一次
Parameters:
-
[option] [参数控件本身]Object optional
isOpen
()
检测窗口是否打开
Example:
var status = uiDialog.isOpen();
open
(
chainable
-
[callback] [回调]
打开对话框
Parameters:
-
[callback] [回调]Function optional
Example:
uiDialog.open();
option
(
chainable
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数] -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]
获取设置参数
Parameters:
-
[key] [ 不传则获取所有参数, 类型为string,没有第2个参数则获取某个参数]String | object optional -
[value] [ 设置参数的时候要传,设置多个参数不用传,获取参数的时候也不用传]String | number | boolean | function optional
Example:
//获取所有参数
//获取所有参数
var option = uiDialog.option();
//获取某个参数
var id = uiDialog.option( "id" );
//修改一个参数
uiDialog.option( "fullscreen",true );
//修改多个参数
uiDialog.option( {"fullscreen":true} );
remove
()
chainable
移除对话框
Example:
uiDialog.remove();
toggle
(
chainable
-
[onOpen] [ 打开的回调, 非必需] -
[onClose] [ 关闭的回调, 非必需]
切换显示, 默认点一次打开,点2次关闭
Parameters:
-
[onOpen] [ 打开的回调, 非必需]Function optional -
[onClose] [ 关闭的回调, 非必需]Function optional
Example:
$("#id").click(function(){
// 1. 只做切换
uiDialog.toggle();
// 2. 切换带回调
uiDialog.toggle(function(){
// 打开的回调
},function(){
// 关闭的回调
});
})
top
(
chainable
-
[index] [ 设置指定层级]
置顶
Parameters:
-
[index] [ 设置指定层级]Number optional
Example:
$("#id").click(function(){
// 1. 只做切换
uiDialog.top();
})
value
()
获取输入的值或者设置
Example:
var uiPrompt = bui.prompt("请输入您的名字",function(ui){
// 获取输入的值
console.log(ui.value());
// 或者
console.log(uiPrompt.value());
})
widget
(
-
[name] [ 依赖 toggle 控件]
获取依赖的控件
Parameters:
-
[name] [ 依赖 toggle 控件]String optional
Example:
//获取依赖控件
var uiDialogWidget = uiDialog.widget("toggle");
Events
off
为控件取消绑定事件
Event Payload:
-
[type] [ 事件类型: "open"(打开的窗口时候触发) | "close"(关闭窗口的时候触发)]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiDialog.off("open");
on
为控件绑定事件
Event Payload:
-
[type] [ 事件类型: "open"(打开的窗口时候触发) | "<del>openafter</del>" "afteropen"(打开的动画结束之后触发) | "close"(关闭窗口的时候触发)]String optional -
[callback] [ 绑定的事件, this 为当前点击的菜单]Function optional
Example:
uiDialog.on("open",function () {
// 点击的菜单
console.log(this);
});